URL’s amigaveis são um papel fundamental em qualquer projeto de SEO. Além de serem visualmente belas e confortaveis aos leitores, uma url bem estruturada aumenta o nível de semântica da página, o que é ótimo para indexação.
Outro dia precisei configurar a reescrita de url em ASP.NET para fazer um determinado site funcionar com url’s amigáveis. No entanto, percebi que apesar de ser fácil, não existe muitos sites em português falando do assunto. Então, mãos à obra!
Criando um projeto ASP.NET no Visual Web Developer
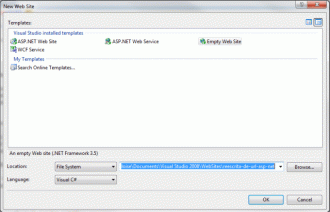
Com o Visual Web Developer Express aberto (estou usando a versão 2008), crie um novo projeto do tipo "Empty Web Site" e renomeie a pasta do projeto para algo do tipo: "reescrita-de-url-asp-net".

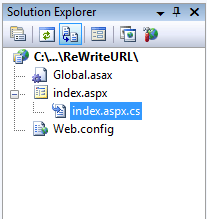
Depois, adicione uma nova página .aspx e renomeie para index.aspx. Na aba "Solution Explorer", procure pelo arquivo index, clique no "+" para expandir, e depois de dois cliques no arquivo "index.aspx.cs".

Com o arquivo index.aspx.cs aberto, vá no metódo "Page_Load" e insira o código:
//Se a url conter o parâmetro "id", ele escreve o valor do paramêtro na página.
if (Request.QueryString["id"] != null)
{
Response.Write(Request.QueryString["id"]);
}
//Se a url conter o parâmetro "name", ele escreve o valor do paramêtro na página.
if (Request.QueryString["name"] != null)
{
Response.Write(Request.QueryString["name"]);
}
Salve tudo e aperte F5 para rodar o projeto. No navegador (provavelmente o IE), adicione após index.aspx, os parâmetro e. A url ficará mais ou menos assim:
http://localhost:54541/reescrita-de-url-asp-net/index.aspx?id=40&name=meunome
Veja que os valores dos parâmetros são exibidos na página. Agora que temos uma url dinâmica funcionando no nosso projeto, vamos a criação do sistema de reescrita de url para poder inserir as url’s amigaveis.
Reescrita de URL com ASP.NET e Global.asax
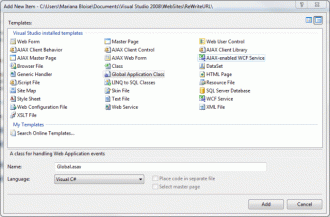
Agora vá novamente na Solution Explorer, clique com botão direito e depois em "Add new item". Na janela "Add new item", adicione o item "Global.asax"

Com o arquivo Global.asax aberto, adicione o seguinte código:
void Application_BeginRequest(object sender, EventArgs e)
{
//pega a url digitada no navegador
string urlOriginal = Request.Url.ToString();
//verifica o padrão da url
if (urlOriginal.Contains("produto/40/"))
{
//Redireciona para a página real
Context.RewritePath("~/index.aspx?id=" + key);
}
//verifica o padrão da url
else if(urlOriginal.Contains("produto/tenis/39/"))
{
//Redireciona para a página real
Context.RewritePath("~/index.aspx?id=39&name=tenis");
}
}
Aperte F5 para rodar o projeto, e na url, apague index.aspx e insira produto/tenis/39/. A url ficará mais ou menos assim:
http://localhost:54541/reescrita-de-url-asp-net/produto/tenis/39/
Pronto. A reescrita de url no ASP.NET já está funcionando. Mas note que se você digitar, por exemplo, "produto/tenis/40/", irá retornar erro 404, visto que o RewritePath está configurado apenas para a string exata "produto/tenis/39/".
Para solucionar esse problema, vamos adicionar Expressões Regulares com Regex.
Reescrita de URL com Expressões Regulares no ASP.NET
Com o arquivo Global.asax aberto, apague o código que está dentro do metódo Application_BeginRequest e adicione o seguinte código:
//pega a url digitada no navegador
string urlOriginal = Request.Url.ToString();
//Expressão regular para a url com "produto/algum-valor"
Match matchProductcat = Regex.Match(urlOriginal, "produto/(.*)/", RegexOptions.IgnoreCase);
//Expressão regular para a url com "produto/algum-valor/outro-valor"
Match matchProduct = Regex.Match(urlOriginal, "produto/(.*)/(.*)/", RegexOptions.IgnoreCase);
//Verifica se o padrão da url bate com a expressão regular
if (matchProduct.Success)
{
//pega o valor do primeiro "(.*)
string key1 = matchProductcat.Groups[1].Value;
//pega o valor do segundo "(.*)
string key2 = matchProductcat.Groups[2].Value;
//Redireciona para a página real
Context.RewritePath("~/index.aspx?id=" + key1 + "&name=" + key2);
}
//Verifica se o padrão da url bate com a expressão regular
else if (matchProductcat.Success)
{
//pega o valor do primeiro "(.*)
string key = matchProduct.Groups[1].Value;
//Redireciona para a página real
Context.RewritePath("~/index.aspx?id=" + key);
}
else
{
Context.RewritePath("~/index.aspx");
}
Aperte F5 para rodar o projeto, e na url insira "produto/camisa/300/", ou "produto/calça/1003/" ou "produto/celular/2300/".
Com as expressões regulares devidamente configuradas, você não precisa verificar url por url para redirecionar para a real página, que no caso é index.aspx. Basta que a url siga o padrão da expressão regular que foi configurada, que funcionará corretamente.




