Vamos começar!
1. Primeiro, escolha uma foto, nós iremos utilizar no tutorial uma do filme Batman, veja abaixo:

2. Para começar a transformar em um esboço de histórias em quadrinhos de estilo ou gráfico, precisamos primeiro fazer a imagem um pouco mais brilhante e mais surreal. A maneira mais fácil de fazer isso mais claro é ajustando o brilho e contraste.
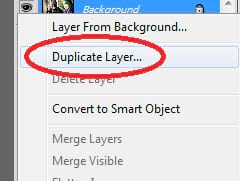
3. Para se certificar de que você pode voltar se você cometer um erro, primeiro duplique a camada de fundo, de modo que você possa ter uma cópia de trabalho de sua imagem. Basta clicar sobre a camada e selecione a camada duplicada.

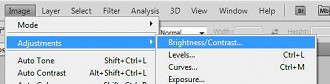
4. Com a nova camada duplicada selecionada, vá para Imagem -> Ajuste -> brilho / contraste.
(As imagens estão em inglês mas se você prefere em português, pode usar em port.)

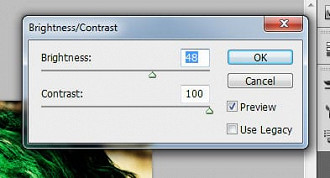
5. Agora, isso tudo depende de sua imagem (se estiver escura ou terrivelmente branca). Mas, geralmente, para a maioria das fotografias, você vai querer bater o contraste com o total de 100, e ajustar o brilho de acordo com o seu gosto, dependendo da sua imagem. 50 deve ser um bom valor para experimentar primeiro. Note que você pode aplicar o ajuste mais vezes se necessário.

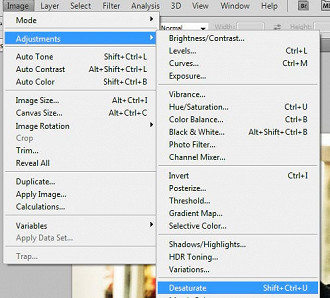
6. Em seguida, vamos perder as cores da nossa primeira imagem. (não se preocupe, vamos colori-los de volta mais tarde). Duplique a camada que aplicamos as mudanças no brilho e contraste para que mais uma vez você possa voltar. Agora, vamos querer remover as cores aqui, selecionando Imagem -> Ajustes -> Desaturate.

7. Isso deve remover as cores, dando-lhe um olhar grunge.

8. Agora, duplique a camada novamente. Vamos agora adicionar alguns filtros extras para conseguir um olhar de quadrinhos.
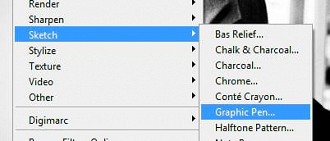
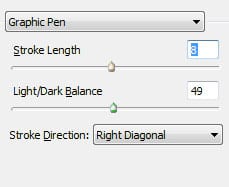
9. O primeiro filtro que vamos aplicar é o filtro de caneta gráfica. Você pode encontrá-lo em Filtros -> Sketch -> Pen gráfico ...

10. Tente ajustar os valores da caneta gráfica para em torno dos valores médios, obtendo um bom equilíbrio entre o detalhe e o efeito esboço.

11. Se a imagem não é preto como na imagem abaixo, isso significa que sua cor de primeiro plano pode não ser negro. Simplesmente cancele o efeito e configure para o preto de novo para ganhar este modelo.

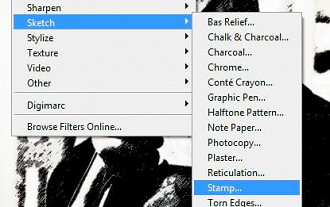
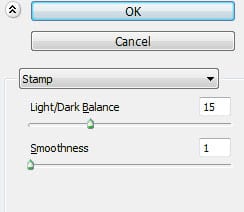
12. Em seguida, duplique esta camada novamente. Depois de duplicar, aplique o filtro Stamp. Basta ir a Filtros -> Sketch - Carimbo>.

13. Basta seguir os valores padrão e pressione OK.

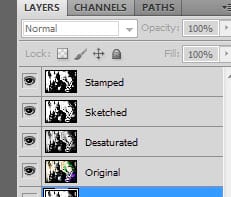
14. Agora, aqui é onde a mágica acontece. Se você seguiu as instruções corretamente, você vai notar que você deve ter quatro camadas principais que você trabalhou, ao lado original. (para cinco no total, incluindo o fundo).

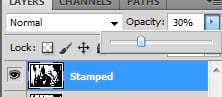
15. De cima para baixo as camadas devem ser carimbadas, esboçadas, a cor original que nós ajustamos o contraste e brilho. Para dar o passo final em uma história em quadrinhos como o efeito no conjunto de cores simples, esses valores de opacidade para cada camada:
Carimbado: 30%
Esboçado: 40%
Dessaturado: 50%

16. Feito isso, o resultado final é uma imagem com um bom estilo colorido e um desenho em quadrinhos.

17. Agora é só adicionar algum texto de quadrinhos para o efeito de quadrinhos.

Com o photoshop, você pode ajustar algumas das configurações de filtro para obter um efeito mais cru e esboçado. Muito legal, não é? Obrigao! até o nosso próximo tutorial.
