Model-view-controller (MVC) é um padrão de arquitetura de software. Com o aumento da complexidade das aplicações desenvolvidas torna-se fundamental a separação entre os dados (Model) e o layout (View). Desta forma, alterações feitas no layout não afectam a manipulação de dados, e estes poderão ser reorganizados sem alterar o layout.

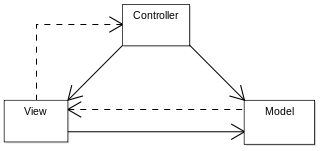
Um diagrama simples exemplificando a relação entre Model, View e Controller.
Obs.: as linhas sólidas indicam associação direta e as tracejadas indicam associação indireta.
O model-view-controller resolve este problema através da separação das tarefas de acesso aos dados e lógica de negócio, lógica de apresentação e de interacção com o utilizador, introduzindo um componente entre os dois: o Controller. MVC é usado em padrões de projeto de software, mas MVC abrange mais da arquitetura de uma aplicação do que é típico para um padrão de projeto.
Descrição do Padrão
MVC diz como os componentes da aplicação interagem
Note: A partir do momento em que dividimos os nossos componentes em Camadas podemos aplicar o MVC nestas. Geralmente isto é feito definindo a Camada de Negócios como o Model, a Apresentação como a View. O componente Controller exige um pouco mais de controle. Logo, cuidado para não confundir MVC com separação de camadas. Camadas dizem como agrupar os componentes. O MVC diz como os componentes da aplicação interagem. O MVC baseia-se em 2 princípios fortes. - O Controller Despacha as Solicitações ao Model; - A View observa o Model;
- Model: A representação "domínio" específica da informação em que a aplicação opera. Por exemplo, aluno, professor e turma fazem parte do domínio de um sistema acadêmico. É comum haver confusão pensando que Model é um outro nome para a camada de domínio. Lógica de domínio adiciona sentido a dados crus (por exemplo, calcular se hoje é aniversário do usuário, ou calcular o total de impostos e fretes sobre um determinado carrinho de compras). Muitas aplicações usam um mecanismo de armazenamento persistente (como banco de dados) para armazenar dados. MVC não cita especificamente a camada para acesso aos dados, porque subentende-se que estes métodos estariam encapsulados pelo Model.
- View: "Renderiza" o model em uma forma específica para a interação, geralmente uma interface de usuário.
- Controller: Processa e responde a eventos, geralmente ações do usuário, e pode invocar alterações no Model. É lá que é feita a validação dos dados e também é onde os valores postos pelos usuários são filtrados.
MVC é muito visto também em aplicações para Web, onde a View é geralmente a página HTML, e o código que gera os dados dinâmicos para dentro do HTML é o Controller. E, por fim, o Model é representado pelo conteúdo de fato, geralmente armazenado em bancos de dados ou arquivos XML.
Ainda que existam diferentes formas de MVC, o controle de fluxo geralmente funciona como segue:
- O usuário interage com a interface de alguma forma (por exemplo, o usuário aperta um botão)
- O Controller manipula o evento da interface do usuário através de uma rotina pré-escrita.
- O Controller acessa o Model, possivelmente atualizando-o de uma maneira apropriada, baseado na interação do usuário (por exemplo, atualizando os dados de cadastro do usuário).
- Algumas implementações de View utilizam o Model para gerar uma interface apropriada (por exemplo, mostrando na tela os dados que foram alterados juntamente com uma confirmação). O View obtém seus próprios dados do Model. O Model não toma conhecimento direto da View.
- A interface do usuário espera por próximas interações, que iniciarão o ciclo novamente.
Existe também uma forma de interpretação do padrão MVC que é:
- View - Páginas em formato com resposta HTML (JSP,ASP,PHP).
- Controller - Controle da regra de negócio.
- Model - representação dos elementos do seu domínio e interação com as ferramentas de persistência.
Essa interpretação é comum quando o sistema é muito pequeno (cadastro de livro para biblioteca) ou a linguagem de programação não oferece um framework amigável para o trabalho (Ruby, Coldfusion).
Histórico
Originalmente foi criado como padrão de projeto arquitetural desenvolvido para o ambiente Smalltalk, mas ele pode ser utilizado para qualquer aplicação interativa.
Frameworks MVC
ActionScript 3
- Cairngorm - Framework da Adobe para ActionScript 3 - link
- PureMVC - Framework para ActionScript 3 - link
ASP
- ASP Xtreme Evolution - Framework MVC para Linguagem de programação ASP - link
- Toika - Framework MVC para Linguagem de programação ASP - link
- AJAXED - Framework MVC para Linguagem de programação ASP - link
Java
- Apache Struts - Framework MVC para Java - link
- Mentawai - Framework MVC para Java - link
- Tapestry - Framework MVC para Java - link
- VRaptor - Framework controlador MVC para Java - link
- WebWork - Framework MVC para Java. - link
- Neo Framework - Framework MVC para Java. - link
- Spring MVC - Framework MVC para Java. - link
- JSF - Framework MVC para Java. - link
- Click Framework - Framework MVC para Java. - link
Perl
- Catalyst - Framework MVC escrito em Perl - link
PHP
- CakePHP - Framework MVC para PHP 4 - link
- CodeIgniter - Framework MVC para PHP 4 - link
- Kohana Framework - Framework em PHP no padrão MVC - link
- LightVC - Framework leve em PHP 5 no padrão MVC - link
- PHPonTrax - Framework MVC para PHP 5 - link
- PRADO - Framework MVC para PHP 5 - link
- Spaghetti* - Framework em PHP 5 no Padrão MVC - link
- Symfony - Framework MVC para PHP 5 - link
- XPT Framework - Framework em PHP 5 no padrão MVC - link
- Zend Framework - Framework em PHP 5 no padrão MVC - link
Python
- Django - Framework escrito em Python que contempla MVC - link
- TurboGears - framework baseado em várias outras tecnologias existentes no mundo que gira em torno da linguagem Python - link
Ruby
- Rails - Conjunto de frameworks, incluindo MVC, para Ruby - link
Microsoft MVC Framework
- Microsoft MVC Framework - Framework MVC nativo para desenvolvimento de aplicativos ASP.NET - link
Fonte: Wikipédia
