- Desenho vetorial, que se baseia em vetores matemáticos;
- Raster, que não é mais que a descrição da cor de cada pixel;
Em computação gráfica, imagem vetorial é um tipo de imagem gerada a partir de descrições geométricas de formas, diferente das imagens chamadas mapa de bits, que são geradas a partir de pontos minúsculos diferenciados por suas cores. Uma imagem vetorial normalmente é composta por curvas, elipses, polígonos, texto, entre outros elementos, isto é, utilizam vetores matemáticos para sua descrição. Em um trecho de desenho sólido, de uma cor apenas, um programa vetorial apenas repete o padrão, não tendo que armazenar dados para cada pixel.
As Curvas de Bézier são usadas para a manipulação dos pontos de um desenho. Cada linha descrita em um desenho vetorial possui nós, e cada nó possui alças para manipular o segmento de reta ligado a ele.
Por serem baseados em vetores, esses gráficos geralmente são mais leves (ocupam menos espaço em mídias de armazenamento) e não perdem qualidade ao serem ampliados, já que as funções matemáticas adequam-se facilmente à escala, o que não ocorre com gráficos raster que utilizazam métodos de interpolação na tentativa de preservar a qualidade. Outra vantagem do desenho vetorial é a possibilidade de isolar objetos e zonas, tratando-as independentemente.
Existe um tipo especial de imagem, gerada por computador, que mistura os conceitos de ambos tipos: o cálculo matemático (escalável por natureza) e imagem raster: as imagens fractais.
Formatos comuns de imagem vetorial
- SVG Padrão para gráficos vetoriais recomendado pela W3C
- CDR Formato proprietário da Corel(R)
- AI Formato Adobe Illustrator
- EPS
- CMX
- WMF Windows Meta File (Meta-arquivo do Windows)
Fonte: Wikipedia
O que é vetorizar?
Vetorizar é o trabalho de transformar uma imagem em bitmap p/ vetor. Para ser mais claro, vou colocar uma imagem em JPG como exemplo.
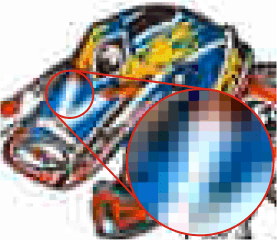
Esse exemplo foi enviado pelo Charlles Araujo. Um profissional em desenhos gráficos que deu essa contribuição. Um amigo do Charlles, amante do motocross, estava precisando confeccionar umas camisas c/ o nome da firma. Enviou o arquivo acima pedindo p/ que fizesse algumas modificações e acrescentasse o nome da empresa.
O desenho está em bitmaps, pontos individuais de resolução, que aparecem em pixels quando mandamos ampliar. Um desenho em bitmap é muito complicado p/ editar. Abaixo, vemos a ampliação do capacete:
A cada ampliação que fazemos dá p/ ver melhor os pixels. Cada pixel equivale a 1 (um) desses quadradinhos c/ sua cor definida. Se baixar essa figura e visualizar no Adobe photoshop, Corel photopaint ou programas similares. Vai ver que a imagem tem 279 pixels na largura por 241pixels na altura. Quer dizer que, o desenho tem 279 quadradinhos na largura multiplicados pelos 241 quadradinhos da altura que dá um total de 67.239 quadradinhos, cada um c/ sua cor.
Isso dificulta o trabalho de quem precisa fazer uma impressão ampliada do desenho. A imagem vai ficar c/ sua resolução comprometida. Já os gráficos vetoriais, podem ser ampliados e editados a vontade que sua resolução vai ser sempre a mesma. Com o uso do CorelDraw ou programas similares, podemos fazer as alterações que quisemos. É um trabalho que exige um pouco de tempo e paciência. Pois o desenho tem de ser desenvolvido ponto a ponto, traço a traço, curva a curva. A ferramenta ideal p/ fazer o serviço é a FERRAMENTE BÉZIER do CorelDraw, que cria as retas ponto a ponto, seguido da ferramenta FORMA, onde definimos as curvas. Na figura abaixo podemos ver cada traço e curva feito ponto a ponto.
Vejam o resultado da vetorização do Charlles
À partir do desenho já vetorizado, podemos fazer infinitas alterações c/ muita rapidez.
Baixe os desenhos acima, em CDR (CorelDraw à partir da versão 8).
PS: No arquivo, tem o desenho em aramado, p/ você ter uma idéia de como foi vetorizado o desenho, PONTO A PONTO.