Neste tutorial vamos aprender a criar um Gif animado com Fireworks. É bem simples. Para inicio de tutorial, é bom que você já domine os recursos básicos do Fireworks. É fundamental que você saiba trabalhar com camadas também. Vamos ao tutorial!
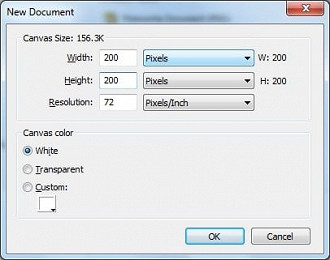
OBS: O arquivo que contem o papagaio está para download. Baixe-o para que você possa seguir o tutorial. Para este fazer minha animação usei um palco com o tamanho de 200x200 pixels. Com fundo branco.
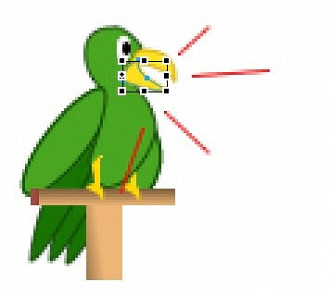
Utilizando as ferramentas de vetor criei um papagaio. Cada parte do papagaio está em uma camada diferente. É importante está em camadas diferentes para que possamos aplicar alguns movimentos em algumas partes da figura. Nesse caso daremos movimento à asa esquerda, ao bico, e por fim adicionaremos umas linhas e um texto para ilustrar o grito do papagaio.
Veja como ficou meu papagaio:
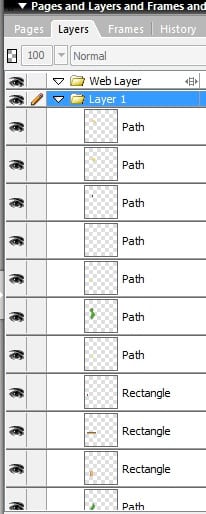
Cada parte do papagaio está em camadas diferente. Veja:
Você não sabe desenhar papagaio? Nem eu. Apenas vetorizei um que peguei na internet. Faça o mesmo. De qualquer maneira estarei disponibilizando os arquivos do tutorial para download para que você possa praticar. Então vamos continuando como o nosso tutorial. A parte mais difícil foi o papagaio. Agora é só darmos movimentos a ele.
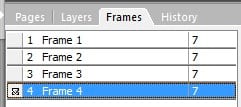
Clique na guia Frames.
Vejamos as principais funções do frame para este tutorial:
- Temos o frame. Temos também o Nome do frame. Dando dois cliques você pode renomear.
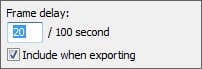
- Você pode definir o tempo de cada quadro em milissegundos. Quanto maior for o valor em ms, maior será o tempo de cada frame. 100ms equivale a um segundo.
- Ao deixar em forever, a animação irá repetir continuamente.
- Para criar novo frame e para duplicar frames. Para duplicar basta arrastar o frame para ícone destacado no numero 4.
Voltando para nosso papagaio, duplique o frame.
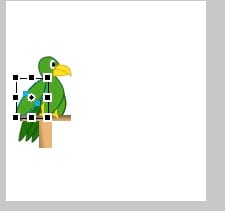
Agora vá para a guia layers e dê um pequeno movimento a asa esquerda do papagaio utilizando a ferramenta Escale Tool.
Uma dica é movimentar o eixo central para a ponta superior direita das alças. Assim, ao girar, vai ficar perfeito no ângulo desejado. Agora volte para a guia frames e duplique novamente o frame para que possamos ter o terceiro frame.
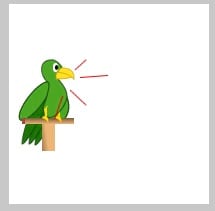
Volte para a guia layers e com a ferramenta line tool crie três linhas em posições diferentes para obter resultado semelhante ao que fiz. Veja:
Ainda no frame 3, portanto, ainda trabalhando nas layers do frame 3 que criamos, vamos abrir o bico do papagaio. Para isso basta usar a ferramenta Scale Tool.
Novamente a dica é mover o eixo central para alça esquerda localizada no meio, apartir daí você pode fazer rotação certinho. Por fim, vamos ao nosso quarto e ultimo frame. Va para guia frames e duplique o ultimo frame que criamos.
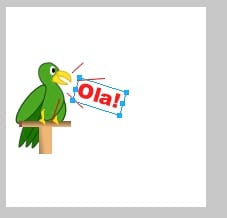
Novamente para a guia Layers e usando a ferramenta de texto digite “ola!”. Veja o resultado:
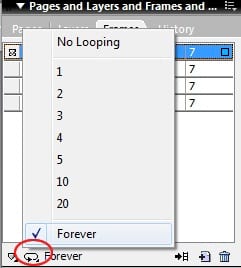
Em Gif Animation Looping você pode escolher a periodicidade do loop do seu Gif Animado. O padrão é usar a opção Forever, para que não pare de animar.
Nossa animação está muito rápida. Selecione todos os frames. Onde está os 7s dê dois cliques e defina 20s.
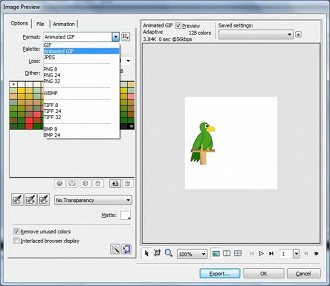
Agora é só salvar o que fizemos. Vai em File – Image Preview. Em Format escolha Animated Gif. Em seguida escolha Export. Para finalizar, a dica é seguinte: crie gifs animados apenas quando for utilizar figuras com poucas cores. E nunca encha de gifs animado seu site. Isso deve ser usado quando necessário.
Veja o resultado: