Nesta coluna aprenderemos passo a passo como utilizar o elemento CU3ER.
O CU3ER é um elemento desenvolvido para facilitar a implementação 3D (Flash) de imagem deslizante com conteúdo dinâmico carregado através de um arquivo XML, é muito simples de editar e utilizar em seu projeto, deixando com um visual profissional e impactante.
Para iniciar devemos acessar: http://www.progressivered.com/cu3er/

Após baixar os arquivos mapeie em seu software para desenvolvimento web:

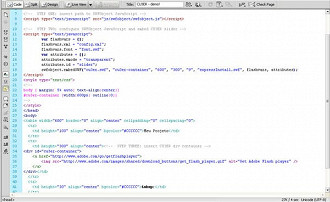
Após mapear vamos verificar o arquivo que da toda a dinâmica em nosso efeito de transição (config.xml):
Abaixo as principais funcionalidades do cu3er 3D que pode ser modificada no arquivo xml:
- Real transições 3D
- Sombreamento
- Cúbica horizontal ou vertical
- Direção de transição - esquerda, direita, cima, baixo
- Duração e tempo de transição
- Cor do Cubo
- Direção automática frente e para trás transição
- Substituir as configurações globais para cada transição
- Cantos arredondados para navegação e descrição caixa
- Alterar as coordenadas, dimensões, orientação, cor, alfa e informação
- Linear e circular modelos personalizáveis para preloader e slideshow indicador
- Incorporar fonte favorita
- Texto - tamanho, cor, alinhamento, margem, levando e espaçamento entre letras ajustes
- Combinações e possibilidades ilimitadas
- Inserir imagens
É um bom elemento para colocar nas seus projetos. Embora ele não permita edição no Adobe Flash. Você pode usá-lo editando o XML com a suas configurações.
Um exemplo simples para verificar como é fácil inserir em seu projeto:

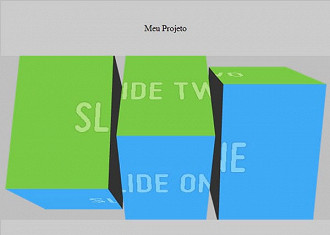
Resultado:

Bom essa é a dica de um excelente elemento dinâmico, totalmente gratuito, com isso seu projeto ficará mais atraente e com movimentação dinâmica e atual.
Referência:
http://www.progressivered.com/cu3er/
Um abraço a todos!
