Aprenda a criar um wallpapper para usar em seu desktop com este tutorial totalmente ilustrado. O photoshop permite que misturemos imagens como efeitos de esmaecimento tornando o resultado elegante.
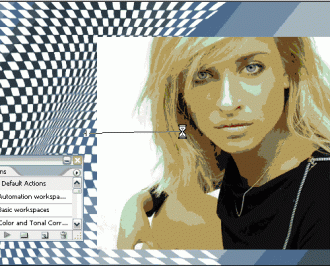
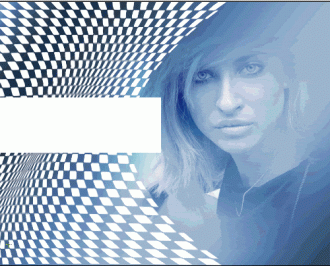
O resultado será:
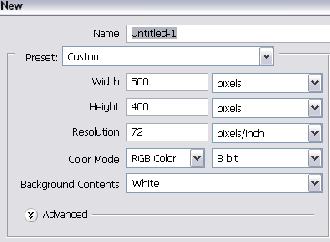
Primeiro, abra um novo documento 500 x 400 px com 72 de resolução ( caso você queira fazer um wallpaper utilize as dimensões do seu monitor)
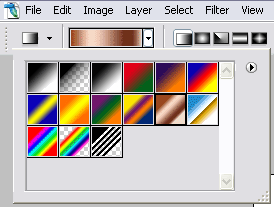
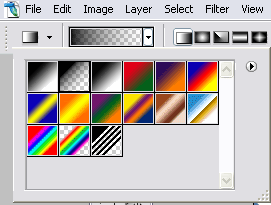
Selecione a ferramenta Gradient tool

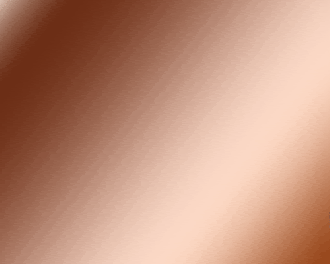
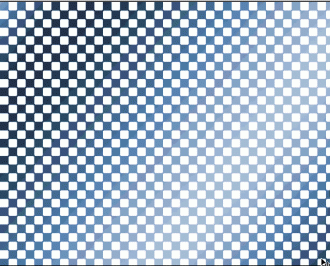
Após a utilização do gradiente teremos o seguinte resultado:
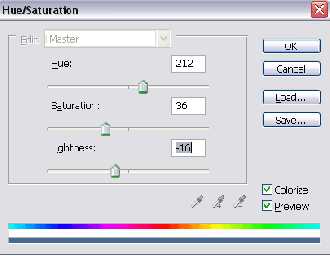
Mude o tom para azul. Para mudar o tom, aperte no seu teclado Ctrl U e configure a saturação com as seguintes opções:
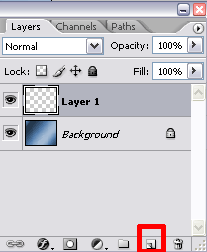
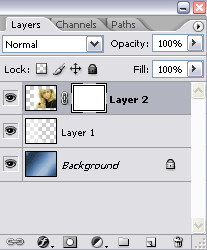
Crie uma nova camada ( pRa criar uma nova camada você pode ctrl Shift N)
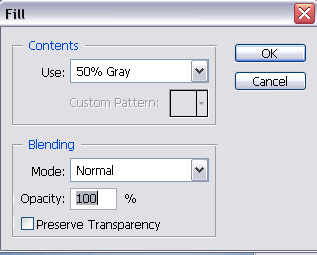
Vá em edit>Fill e configure como mostra a imagem abaixo
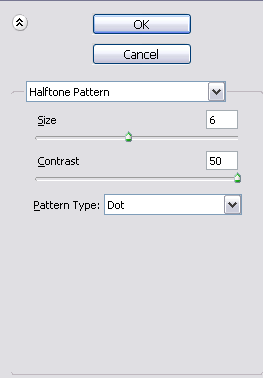
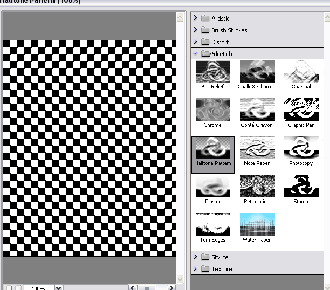
Vá em Filter> Sktech > Half Tone Pattern
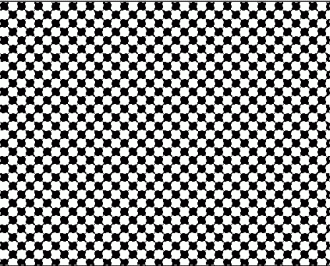
Visualização do resultado
Selecione a ferramenta Wand Magic

Após isso aperte Delete para apagar a parte escura.
após deletar os quadradors pretos, vá em edit>transform>free transform ou simplesmente aperte Ctrl T. Ative a opção warp e faça uma distorção como mostra a imagem. Para ativar a opção wapr você clica com o botão direito e escolhe warp ou clica em suitch beetween

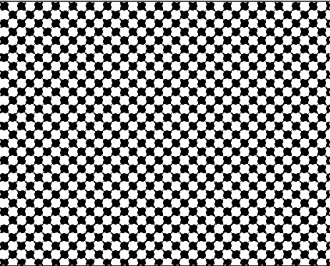
Teremos o seguinte resultado após a distorção.
Arraste o grid que criamos para o lado esquerdo.
Mova uma foto que lhe agradar para o projeto.
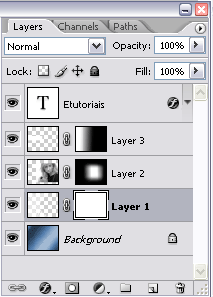
Crie uma Mascara ao lado da foto ( para criar uma máscara basta clicar no ícone

[PG1]
Selecione novamente a ferramenta Gradient tool

Aplique o gradiente nos 4 lados da imagem - lembre-se você está trabalhando na máscara e não na imagem( todos os efeitos na máscara são reversíveis)
Temos o seguinte efeito
transforme a foto para P&b para isso aperte Ctrl Shift U
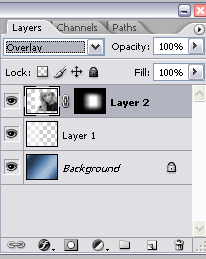
Mude o modo da camada para overlay
Teremos o seguinte resultado
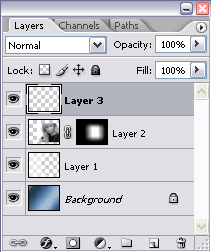
Crie novamente outra camada
Selecione a ferramenta Rectangle Marquee tool e faça um retangulo como mostra a imagem
Pinte o retângulo de branco
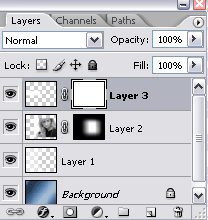
Crie uma nova máscara( na camada do retangulo desta vez)
Novamente com a ferramenta gradient já configurada com o gradiente preto para transparent faça como pede a imagem abaixo
Após isso aplique uma camada de texto
Só para dar um melhor visual a toda obra, crie uma máscara na camada que representa o grid.
Aplique o gradiente como mostra a iamegm
Teremos o seguinte resultado