Um carrossel não se trata de um dispositivo que você irá encontrar em um aeroporto ou em um parque de diversões. Trata-se também de um widget que é encontrado em websites. Este design e utilizado para mostrar os conjuntos de itens de uma página na tela para o usuário tornando mais fácil e rápida a navegação, torná-los utilizáveis é uma história muito diferente. Existem cinco erros cometidos pelos designers de usabilidade quando projetam carrosséis. Você está cometendo estes erros na confecção de seus carrosséis?
1."Auto-Deslizante" Depois Que O Usuário Já Possui O Controle
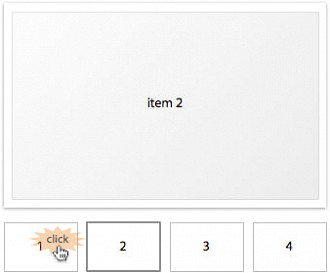
Semelhante a um 'ticker' de uma manchete de noticias exibida em toda a tela da TV, os carrosséis podem automaticamente exibir os itens visuais em uma webpage. Esta técnica vem sendo usada frequentemente nas páginas para envolver os usuários com o conteúdo apresentado. Entretanto o problema é que o padrão 'auto deslizante' não para depois que o usuário tem pleno controle sobre o mesmo. Quando os usuários estão visualizando um item da página que está em um design carrossel, a auto deslizagem deve ser alternada para o modo manual possibilitando que o usuário navegue pela aplicação em seu próprio ritmo. É muito incomodo para o usuário ter o carrossel apresentando os itens automaticamente sempre passando para o item seguinte quando o mesmo está tentando voltar para o item anterior.

2. Exibindo Novos Itens Em Uma Fileira Uma De Cada Vez
Quando um carrossel exibe vários itens dentro de uma fileira, os usuários têm a grande vantagem de navegar entre os mesmos na forma de lotes. Portanto algumas vezes quando um usuário clica para visualizar o próximo lote de itens existentes na página, perdem muito tempo entre cliques para passar e ter acesso ao próximo item. Possibilita muito mais eficiência mostrar os novos itens linha à linha, assim os usuários podem ver o conteúdo mais de uma vez e economizar cliques.

3. Mostrando O Progresso De Um Item De Uma Forma Confusa
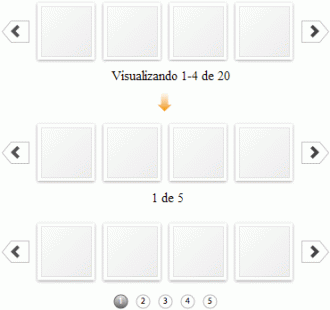
Sabendo que um carrossel pode mostrar um numero limitado de itens de uma vez, é muito importante para o usuário perceber onde encontram-se dentro do progresso da visualização. É possível gerar confusão para o usuário quando o processo de visualização do item não se apresenta de forma intuitiva. Isso acontece quando os designers mostram o número de itens em relação ao numero total de itens. Mostrar aos usuários uma grande quantidade de conteúdo para visualização onde está exibido o numero total de itens do carrossel é totalmente desnecessário. Ao invés disto , é interessante mostrar o que realmente e preciso, como a quantidade de linhas e itens que não foram visualizados. Você pode demonstrar isso de uma forma muito mais simples, apontando o numero das linhas dentro do carrossel e em qual linha o usuário encontra-se. Esta abordagem torna-se bem mais intuitiva e fácil para o usuário.

4. Mostrando De Forma Infinita
Não se faz apenas importante para os usuários saberem onde estão dentro de um carrossel, mas também saber quando o ele termina. Um carrossel que apresenta os slides em forma de loops voltando infinitamente para o primeiro item sem informar ao usuário que o carrossel chegou ao fim. Isto pode vir a gerar aos usuários um certo desconforto em visualizar os mesmo itens novamente. Adicionar uma restrição na implementação de um carrossel, desabilitando a seta quando chegue seu fim ficando exposta no ultimo item de forma clara facilita a navegabilidade do usuário tornando a aplicação mais agradável.

5. Pequenos Alvos Do Clique
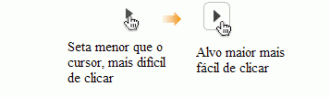
Não existe nem um debate a cerca da dificuldade de ícones pequenos serem clicados, mas se as setas de seu carrossel são menores de que o cursor do mouse, você tem um grande problema. Tonar o alvo dos ponteiros do mouse maiores e mais fáceis de clicar, inserindo-os sobe a superfície de um botão gerando ao usuário uma maior área de clique possibilitando que as setas sejam clicadas pelo ponteiro do mouse, aumentando o tamanho das setas também torna mais fácil a sua visualização.

Conclusão
Estes são os cinco erros de usabilidade encontrados na grande maioria dos carrosséis. Já que você está ciente deles, verifique para que não existam nos seus. O carrossel deve proporcionar a visualização rápida e fácil dos itens para os usuários, o progresso do item deve ser apresentado dentro do carrossel e os tamanhos dos alvos é um fator de muita importância para a composição de um bom carrossel. Mantenha sempre estes fatores em foco quando estiver projetando os seus carrosséis para que os usuários possam utilizar os carrosséis de maneira intuitiva.
Traduzido de UX Moviment
