Você tem um navegador favorito? Se sim, o que o torna mais atraente do que os outros? Se for a velocidade, aqui você poderá entender o porque que alguns navegadores são mais rápidos do que os outros.
Para algumas pessoas, a disponibilidade de plugins e extensões é fundamental. Outros podem gostar de usar um navegador que garanta sua privacidade. Mas uma coisa que ninguém vai negar, é que a velocidade do navegador tem a sua importância.
Mas o que faz um navegador mais rápido que o outro? Você pode dividi-lo em aspectos técnicos e aspectos controlados pelo usuário. Continue lendo para saber mais.
Por que alguns navegadores são mais rápidos que outros: Aspectos técnicos
Cada navegador é codificado de forma diferente por seus desenvolvedores. As diferentes abordagens para codificação podem afetar quanto tempo uma página da Web demora para ser carregada.
Há dois recursos principais a serem considerados: O mecanismo do navegador e o mecanismo JavaScript.
Mecanismo do navegador
O mecanismo do navegador é um componente essencial em todos os navegadores. Ele é responsável por muitas tarefas, incluindo a análise do código HTML e CSS, exibindo-o na tela do computador e aplicando a diretiva de segurança.
No mínimo, o mecanismo do navegador pode exibir documentos e imagens em HTML e XML, e estabelecer fontes, cores e tamanhos de texto. Dependendo do navegador que você está usando, ele também poderá exibir PDFs e outros documentos.
Mecanismos de renderização comuns
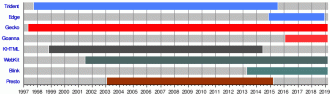
Existem vários mecanismos de renderização, mas há quatro que você provavelmente encontrará: Blink, EdgeHTML, Gecko e WebKit.
- O Blink é um mecanismo de renderização multiplataforma, desenvolvido pelo Google, Opera, Adobe, Intel e Samsung. Você encontrará no Chrome e no Opera. Começou a vida como uma bifurcação do WebKit, que em si era uma bifurcação das bibliotecas KHTML e KJS do KDE. Ele tem uma licença GNU LGPL de uso gratuito.
- O EdgeHTML é o mecanismo de navegação de propriedade da Microsoft. Ele é feito especificamente para uso no navegador Edge. O EdgeHTML substituiu o Trident (encontrado no Internet Explorer) em 2015. Teoricamente, é totalmente compatível com o Blink e o WebKit.
- O Gecko é a mecanismo de renderização da Mozilla. Você vai encontrá-lo no Firefox, Thunderbird e vários navegadores menos conhecidos.
- Finalmente, o WebKit é o mecanismo de renderização da Apple. Ele é usado no Safari, no navegador Amazon Kindle, nas smart TVs Tizen e no Blackberry OS. Até 2013, também era o mecanismo de navegação do Chrome.
Outros mecanismos de navegação que você pode encontrar incluem o Goanna (Gecko) e o Servo (experimental do Mozilla).

Importância decrescente
Nos anos 2000, o mecanismo de renderização foi, sem dúvida, o fator mais crítico ao determinar se um navegador poderia carregar páginas mais rapidamente do que seus concorrentes.
No entanto, à medida que a tecnologia se tornou mais sofisticada, a importância dos mecanismos de renderização está diminuindo. Não é mais o aspecto técnico mais importante em relação ao desempenho. Em vez disso, você precisa prestar atenção ao mecanismo JavaScript.
Mecanismos JavaScript
Cada navegador também usa um mecanismo de JavaScript. Tem a influência mais significativa na rapidez com que um navegador pode carregar uma página da web.
Caso você não saiba, o JavaScript é uma linguagem de programação encontrada na internet. Geralmente está por trás dos recursos de experiência do usuário, como objetos interativos e animações.
O mecanismo JavaScript é responsável por converter o código JavaScript de um site em uma saída otimizada, que o navegador pode interpretar no menor tempo possível. Mais uma vez, existem diferentes mecanismos JavaScript em cada um dos principais navegadores.

V8
O V8 é o mecanismo JavaScript do Google. Você vai encontrá-lo no navegador Chrome; existe desde o lançamento do Chrome, em 2008.
Ele tem dois compiladores de código: Full-codegen (um compilador rápido que cria código não otimizado) e Crankshaft (um compilador mais lento que produz código otimizado). O código é executado em primeiro lugar. Se o mecanismo decidir que precisa ser otimizado, ele entra em ação.
JavaScriptCore
O JavaScriptCore - marcado como Nitro - sustenta o navegador Safari da Apple. É o segundo mecanismo JavaScript principal.
Ele funciona de maneira diferente do V8. Em vez de usar dois compiladores, ele executa todo o JavaScript por meio de uma análise lexical, para criar tokens. Os tokens são convertidos em bytecode usando um analisador; então, quatro processos "just-in-time" executam o bytecode.
SpiderMonkey
O SpiderMonkey foi o mecanismo JavaScript original. A Netscape o criou nos anos 90. Após o desaparecimento da Netscape, tornou-se de código aberto. Hoje, o Mozilla mantém e ele é encontrado no Firefox.
Chakra
O Chakra é o mecanismo JavaScript desenvolvido pela Microsoft para seu navegador Edge. É uma bifurcação do mecanismo JScript, utilizado no Internet Explorer. Como o mecanismo de layout Edge é o contrário das versões anteriores do Internet Explorer, a intenção declarada é que ele reflita a "Web Viva".
Qual mecanismo JavaScript é o mais rápido?
Não há uma resposta definitiva para qual mecanismo JavaScript é o mais rápido. Um pedaço de código JavaScript pode ser executado mais rapidamente no Safari; outro pode ser executado mais rapidamente no Chrome.
Grande parte da diferença é determinada pela forma como o JavaScript subjacente é escrito, e como funciona bem com os compiladores dos vários mecanismos. Alguns navegadores também usam algoritmos de carregamento e armazenamento em cache, para melhorar ainda mais a velocidade, site por site.
Por que alguns navegadores são mais rápidos que outros: Aspectos Controlados pelo Usuário
Alguns aspectos de por que um navegador parece mais rápido que outro caem sob o controle do usuário. Aqui estão três dos problemas mais comuns que você pode abordar agora.
1. Atualizações
Você deve garantir que seu navegador esteja sempre executando a versão mais atualizada. Além de recursos extras e aprimoramentos de segurança, os aspectos técnicos melhoram continuamente.
Se você não estiver atualizado, poderá ter ganhos substanciais de velocidade simplesmente pressionando o botão de atualização.
2. Extensões e Complementos
Plugins, extensões e complementos podem tornar seu navegador muito mais funcional. Mas eles também podem ser um empecilho significativo em seus recursos; eles mastigam a potência da CPU e a RAM disponíveis.
Sabemos que é tentador continuar adicionando mais e mais extensões e plugins, mas você não deve manter extensões que não sejam absolutamente necessárias.
3. Navegação de dados
Os navegadores coletam uma enorme quantidade de dados sobre seus padrões de uso. Isso inclui seu histórico de navegação, cookies, registros de download, entre outros. E isso cria um cache, que fica cada vez maior.
Limpar todos esses dados pode resultar em uma melhoria notável na velocidade; o navegador precisa gastar menos tempo pesquisando arquivos em segundo plano, para encontrar o que está procurando.
Outras formas de acelerar sua experiência na Internet
O navegador é apenas uma parte de uma experiência de internet rápida. Aspectos como seu roteador, rede Wi-Fi, ISP e localização geográfica também podem ter um papel importante.
