O Adobe Photoshop é uma das principais, senão a principal ferramenta para Web Designers. É uma ferramenta incrivelmente poderosa e versátil por si só, mas os plug-ins do Photoshop podem aprimorar ainda mais suas funcionalidades padrão. Com eles, você pode automatizar tarefas diferentes, acelerar seu fluxo de trabalho, converter seu design PSD em arquivos HTML e CSS, gerenciar cores ou adicionar fontes e imagens personalizadas ao seu design.
Os 7 melhores plugins de Photoshop
Neste artigo, veremos dez excelentes plugins para o Photoshop criados para web designers (ou entusiastas) que valem a pena conferir - seis gratuitos e quatro premium.
1. InVision Craft

O InVision Craft é um dos mais importantes plugins existentes. Está disponível para Photoshop e é ótimo para quem precisa melhorar o seu fluxo de trabalho digital.
O Craft é mais como uma biblioteca de plugins, com muitos recursos diferentes e misturados. Você pode criar protótipos, automatizar conteúdo fictício e sincronizar automaticamente os recursos de design na nuvem. Tudo no painel do plugin.
2. CSS3Ps

O plugin CSS3Ps permite converter facilmente suas camadas do Photoshop em CSS3. Você só precisa selecionar as camadas que deseja converter e clicar no botão CSS3Ps para realizar a conversão. O plug-in exporta diferentes efeitos do Photoshop como propriedades CSS3.
Como o CSS3Ps é um plug-in baseado em nuvem, você não precisa se preocupar com atualizações e bugs. Os cálculos são feitos na nuvem e você pode verificar facilmente o resultado no seu navegador.
O CSS3Ps é um dos melhores plugins gratuitos do Photoshop para web designers atualmente disponíveis. Ele vem com vários recursos excelentes, como prefixos de fornecedores para navegadores populares, seleção de várias camadas, conversão Sass e SCSS, suporte para camadas de texto e muitos outros.
3. Font Awesome PS

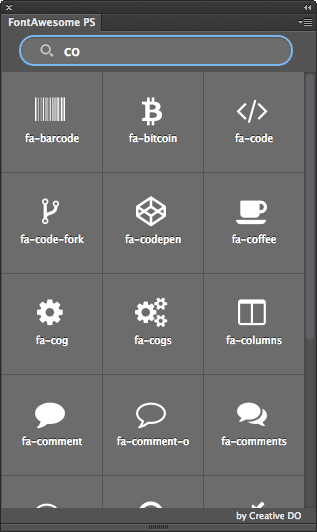
O Font Awesome é provavelmente o conjunto de fontes de ícones mais popular entre os web designers. Antigente era mais complicado usar o Font Awesome no Photoshop, mas isso mudou com a introdução deste pequeno e prático plugin. Ele dá acesso instantâneo a todos os ícones gratuitos do Font Awesome para adicioná-los aos seus designs.
O plugin é bastante fácil de usar. Primeiro, você tem que procurar o ícone que deseja usar no painel Font Awesome PS. Em seguida, você adiciona o ícone escolhido ao seu design como uma nova camada do Photoshop. Também é possível modificar o design de qualquer ícone, pois o plug-in permite editar a forma padrão.
4. Prisma

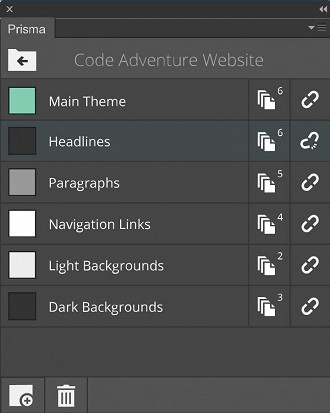
Se você trabalha frequentemente com amostras de cores, o plug-in Prisma para Photoshop é essencial. O Prisma fornece amostras de cores globais que você pode usar de forma bastante versátil. Ele é muito útil para web designers que tendem a usar as mesmas cores em várias páginas.
Com o Prisma, você pode sincronizar cores em vários arquivos PSD, conectar camadas e recolori-las em massa. Você pode escolher cores de três lugares diferentes: as amostras regulares do Photoshop, a caixa de diálogo do seletor de cores e o painel de cores. Você pode vincular as amostras de cores globais a quantas camadas desejar.
O Prisma também possibilita compartilhar suas amostras com sua equipe. Você obtém quatro URLs compartilháveis, nas quais as cores do seu projeto são transformadas em variáveis Sass, SCSS, Less e Stylus, e exibidas no navegador.
5. Ink

Você já pensou em criar especificações para as camadas do Photoshop? Na verdade, esse plug-in pode facilitar tremendamente a colaboração entre designers e desenvolvedores.
O plugin Ink Photoshop é gratuito e evita mal-entendidos entre as equipes de design e desenvolvimento. Basicamente, você documenta suas camadas do Photoshop, adicionando informações extras.
O painel oferece várias opções diferentes,como imprimir medidas e cores de camada, gerar um arquivo XML e documentar tipografia, gradientes, efeitos de traçado e outros elementos de estilo.
Você só precisa escolher a camada que deseja documentar e pode começar a adicionar as informações que deseja transmitir aos desenvolvedores. A documentação que você criou é armazenada na inkpast, e você pode acessá-la facilmente.
6. Louca UI Kit

Este enorme pacote de elementos de interface do usuário contém impressionantes 180 blocos feitos exclusivamente para o Photoshop. Todos os elementos são baseados em vetores e usam camadas bem organizadas.
7. Pexels Photoshop Plugin

Encontrar as imagens certas para o seu design é um desafio diário. Existem muitos sites de fotos na Web, mas encontrar imagens que você pode usar gratuitamente e sem direitos autorais é uma questão mais difícil. No site de fotos da Pexels, todas as fotos estão sob a licença do Creative Commons Zero (CC0). Isso quer dizer que é grátis para qualquer finalidade legal, e pode ser usada sem atribuição.
O Pexels fornece à comunidade de web design um plugin do Photoshop fácil de usar, que pode melhorar bastante o seu fluxo de trabalho. O plug-in Pexels Photoshop disponibiliza toda a biblioteca Pexels dentro do Photoshop. São mais de 30 mil fotos de alta qualidade que você pode usar livremente.
Além disso, o plugin também é sincronizado com o site da Pexels. Portanto, se você gosta de uma foto no site, pode acessar facilmente a mesma imagem na guia "likes" do painel Pexels no Photoshop.
