O iOS é uma variante mobile otimizada do Mac OS X, criado pela Apple Inc. Ele é distribuído com todos os iPods Touch, iPhones e ipads, e ocupa cerca de 500Mb de espaço.
Existem 3 tipos distintos de abordagem no desenvolvimento para iOS:
1- Desenvolvimento de Aplicações Web
O iOS 1.0 tinha uma obrigatoriedade para os aplicativos que não fossem desenvolvidos pela Apple (non-Apple), onde eles tinham que ser executados dentro do Mobile Safari. Como o Mobile Safari não suporta plugins do Adobe Flash ou Microsoft Silverlight, isso significava que as aplicações tinham que ser originalmente escritas combinando HTML, CSS e JavaScript. Esse método de desenvolvimento é viável e utilizado até hoje, ainda mais quando a aplicação precisa ser acessada por diferentes tipos de dispositivos ou por equipes de desenvolvimento que possuem alguma aversão ao Mac OS X e Objective-C.
2 - Desenvolvimento de Aplicações Nativas
Com o lançamento do iOS 2.0, a introdução do iPhone SDK e da iTunes App Store, os desenvolvedores passaram a ser encorajados a escrever aplicações nativas para o iPhone, usando a linguagem Objective-C e o Xcode. As aplicações nativas são compiladas em arquivos binários, instaladas e executadas no aparelho do usuário. As aplicações nativas garantem um acesso considerável a recursos de hardware do dispositivo, e podem ser distribuídas na iTunes App Store, desde que sejam aprovadas pela Apple. Como o iOS roda em iPods touch, iPhones e iPads, a maioria das aplicações podem ser construídas para os 3 tipos de aparelhos com pequenas variações de código, embora haja vantagens significativas para que um aplicativo seja otimizado para iPads, pois possuem uma tela maior.
3 - Desenvolvimento de Aplicações Híbridas
Também é possível combinar recursos web com recursos nativos, criando as chamadas aplicações híbridas. Essas aplicações híbridas estão tendo um certo aumento de popularidade devido o surgimento de bibliotecas open-source, como por exemplo o QuickConnect e plataformas como PhoneGap, Appcelerator e Rhmobile.
Se você ainda não conhece os requisitos básicos para começar a desenvolver aplicações para iGadgets, então leia o artigo "Requisitos técnicos para os estudos" [http://migre.me/doFRd], para que possa obter um melhor aproveitamento.
Abrindo o Xcode e criando seu projeto
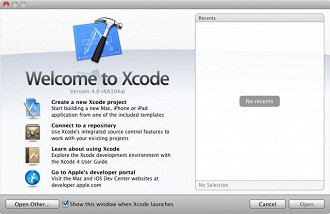
XCode é uma IDE que combina múltiplas ferramentas necessárias para o desenvolvimento de aplicações para iGadgets. Crie um novo projeto clicando em "Create a new Xcode project na caixa de diálogo exibida.

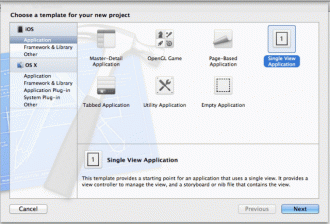
Selecione a opção "Application", na categoria iOS localizada do lado esquerdo da tela, em seguida selecione a opção "Single View Application" no painel do lado direito em clique em "Next".

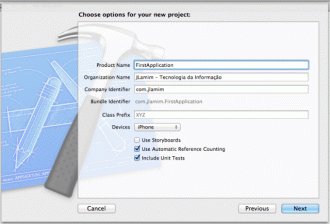
Em seguida preencha os dados do projeto. Vamos utilizar o nome de "FirstApplication" para esse exemplo. Veja as opções marcadas na caixa de diálogo mostrada na imagem a seguir, e mantenha as mesmas configurações da imagem.

A opção "Use Storyboards" está desmarcada pois nesse primeiro instante nós não vamos usar o storyboard para criar a aplicação. Ele é muito útil, pois conseguimos mapear e ver todo o fluxo de navegação da aplicação, e todas as telas ficam em um único arquivo, diferente da forma inicial do desenvolvimento que era necessário criar um arquivo .xib para cada tela que fosse necessária. Mais adiante nós abordaremos o uso do storyboard.
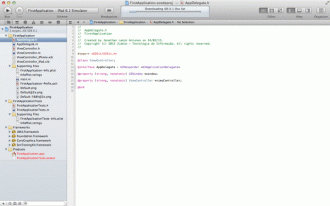
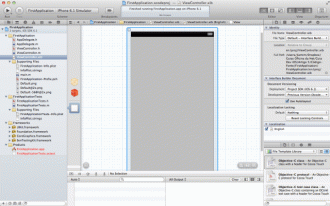
Preenchidas as informações, selecione o local onde quer salvar o projeto e clique em "Create". Seu projeto foi criado e na imagem a seguir você pode ver como ficou a estrutura de arquivos dentro do Xcode.

A partir desse momento já é possível ver a aplicação rodando. Vamos ver como ela fica usando o simulador da IDE. Para isso vá em Product > Run ou use o atalho command+R, para executar o simulador. Você verá no simulador algo como a imagem abaixo. Como não colocamos nenhum componente na tela e nem escrevemos código adicional, será exibida apenas uma tela cinza.

para fechar o simulador de forma segura, você pode ir em Product > Stop ou pelo atalho command + . , dessa forma a execução será interrompida e você poderá voltar a escrever código de forma segura.
O simulador possui alguns recursos para que possamos realizar testes como se estivéssemos testando no próprio iPhone/iPod ou iPad. Não vamos ver detalhes do simulador nesse momento, mas a seguir estão 3 atalhos para que possam simular movimentos do aparelho:
- Command + seta p/ esquerda: rotaciona o simulador para a esquerda
- Command + seta p/ direita: rotaciona o simulador para a direita
- Ctrl+ Command + Z: simula o movimento de balançar o aparelho (ele não será exibido visualmente).
Informações básicas sobre o XCode
O Xcode é uma das 3 partes integrantes da iOS SDK. As outras duas são o Interface Builder, que já vem acoplado ao Xcode e o Simulador, que vimos anteriormente. A imagem a seguir mostra uma visualização geral do Xcode.

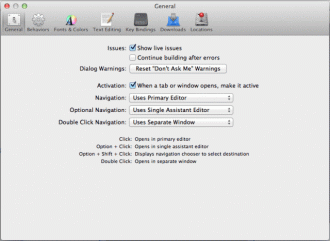
Todo desenvolvedor, antes de começar a usar uma IDE, gosta de configurá-la segundo a sua forma de trabalho. Quando digo isso faço relação ao tamanho e cor de fonte, espaçamento, tabulação. Para configurar isso no Xcode, basta ir ao menu Xcode > Preferences… ou usar o atalho command + , para abrir a caixa de diálogo de configurações.

Repare que temos 7 abas na caixa de diálogo, e cada uma delas possui um tipo de informação de configuração.
- General: nessa aba estão as configurações gerais como o que fazer em ações de duplo clique, formas de navegação e algumas dicas de atalhos.
- Behaviors: nessa aba temos as configurações de comportamento da IDE para várias de suas tarefas.
- Fonts & Colors: nessa aba definimos as cores do código-fonte, podendo criar temas personalizados.
- Text Editing: nessa aba configuramos a identação, prâmetros de edição de código, tipo de codificação do texto, etc.
- Key Bindings: para que gosta de trabalhar mais com o teclado, é nessa aba que configuramos os atalhos da IDE.
- Downloads: essa aba é importante pois ela mostra os componentes e documentações que estão disponíveis para download e instalação na IDE.
- Locations: nessa aba configuramos as pastas que armazenarão os arquivos gerados pela IDE, como por exemplo os Snapshots dos aplicativos que venhamos a gerar.
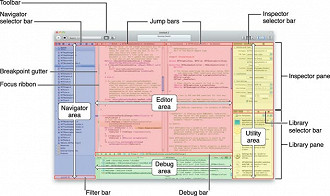
Para fechar esse artigo, veja a imagem que mostra cada área da IDE, facilitando a compreensão e localização de informações e componentes.

Obs.: Imagem retirada da documentação oficial do Xcode 4.6, que pode ser acessada pelo menu Help > Xcode User Guide. A documentação está em inglês, mas no decorrer dos artigos nós vamos falando melhor sobre cada parte da IDE.
