Depois de um (muito) tempo parado, estou de volta com o Guia do PHP, desde o último post quando falei sobre insert, update e delete no MySQL, já havia mencionado que agora vou produzir algumas coisas que serão úteis em seu dia-a-dia como programador.
O que mais foi pedido para ser feito é o Formulário de contato em PHP. Então, vamos elaborar ele para que você consiga entender cada passo que é preciso fazer para criar o form e o que será produzido para ele disparar o email.
Formulário de contato em PHP
Para criarmos o formulário em PHP, vamos precisar de quatro linguagens de programação. HTML para elaborar o formulário visual, CSS para estilizar este formulário, JavaScript para validar campos se estão preenchidos e PHP para disparar a mensagem para o destinatário.
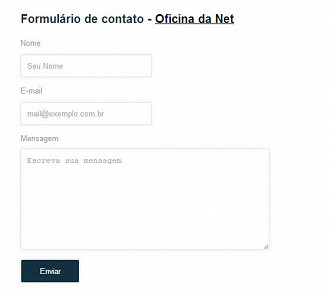
Para iniciar vamos criar o formulário com Nome, email e mensagem. Mostraremos também como adicionar mais campos no form, e ele ficará parecido com este abaixo:

HTML do formulário:
Para começar, vamos criar o HTML deste formulário, que é relativamente básico, onde teremos um arquivo chamado index.php, com a tag FORM, para o formulário como um todo, usaremos também a tag INPUT, para os campos nome, e-mail e para o botão enviar, e por fim, a tag TEXTAREA, para o campo de mensagem. O HTML do arquivo está abaixo:
<!DOCTYPE html>
<html>
<head>
<title>Oficina da Net Formulário de Contato em PHP</title>
<meta charset="iso-8859-1">
<link rel="stylesheet" href="style.css" media="all" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<h2>Formulário de contato - <a href="https://www.oficinadanet.com.br">Oficina da Net</a></h2>
<form method="post" onsubmit="validaForm(); return false;" class="form">
<p class="name">
<label for="name">Nome</label>
<input type="text" placeholder="Seu Nome" />
</p>
<p class="email">
<label for="email">E-mail</label>
<input type="text" placeholder="[email protected]" />
</p>
<p class="text">
<label for="mensagem">Mensagem</label>
<textarea placeholder="Escreva sua mensagem" /></textarea>
</p>
<p class="submit">
<input type="submit" value="Enviar" />
</p>
</form>
</body>
</html>CSS:
Como podem ter visto, usamos um arquivo chamado style.css para deixar o formulário com a aparência da imagem acima, o CSS usado foi este:
body {
padding: 50px 100px;
font-size: 13px;
font-family: arial, Tahoma, sans-serif;
}
a { color:#000; }
h2 {
margin-bottom: 20px;
color: #133141;
}
input, textarea {
padding: 10px;
border: 1px solid #E5E5E5;
width: 200px;
color: #999999;
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
}
textarea {
width: 400px;
height: 150px;
max-width: 400px;
line-height: 18px;
}
input:hover, textarea:hover,
input:focus, textarea:focus {
border-color: 1px solid #C9C9C9;
box-shadow: rgba(0, 0, 0, 0.2) 0px 0px 8px;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0px 0px 8px;
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0px 0px 8px;
}
.form label {
margin-bottom: 10px;
color: #999999;
display: block;
}
.submit input {
width: 100px;
height: 40px;
background-color: #133141;
color: #FFF;
border-radius: 3px;
moz-border-radius: 3px;
-webkit-border-radius: 3px;
}Onde definimos apenas algumas características para que fique com uma melhor aparência e mais limpo. Você pode estilizar seu formulário como preferir, basta alterar as características do CSS. Como o intuito do Guia, é mostrar PHP, não entraremos em detalhes do formulário.
Validação de campos com Javascript:
Feito o HTML e o CSS, vamos agora partir para as validações de Javascript, para verificar se o usuário preencheu os campos. Faremos com que todos os campos sejam obrigatórios. Para isto, vamos usar jQuery como framework javascript. Para que o jQuery funcione, precisamos ter a linha de código chamando o framework dentro da tag <head> do HTML, que já incluímos no HTML acima mostrado. Para validar, usaremos o seguinte código abaixo:
<script type="text/javascript">
function validaForm()
{
erro = false;
if($('#nome').val() == '')
{
alert('Você precisa preencher o campo Nome');erro = true;
}
if($('#email').val() == '' && !erro)
{
alert('Você precisa preencher o campo E-mail');erro = true;
}
if($('#mensagem').val() == '' && !erro)
{
alert('Você precisa preencher o campo Mensagem');erro = true;
}
//se nao tiver erros
if(!erro)
{
$('#formulario_contato').submit();
}
}
</script>Não se preocupe em copiar o código, disponibilizaremos um zip com o projeto. Mas veja que fizemos uma validação bem simples, apenas testando se os campos estão preenchidos. Para o teste funcionar, precisamos que os campos possuam o parâmetro ID para identificarmos eles e tentar a validação. Assim funcionará caso você deseje adicionar mais um campo no formulário, para validar ele, basta você copiar qualquer validação e trocar o nome, conforme no exemplo abaixo:
$('#nomedocampo')...PHP do formulário
Agora que já temos o HTML, o CSS e o Javascript definidos, precisamos fazer o e-mail cair na caixa de mensagem com os dados preenchidos.
Para que o e-mail seja disparado, vamos usar validação de SMTP para o disparo da mensagem, onde trarei uma classe em PHP pronta que usamos para enviar, chamada PHPMAILER, então, basta passarmos os parâmetros corretos para ela que funcionará perfeitamente.
O código da função:
<?php
function sendMail($de,$para,$mensagem,$assunto)
{
require_once('phpmailer/class.phpmailer.php');
$mail = new PHPMailer(true);
$mail->IsSMTP();
try {
$mail->SMTPAuth = true;
$mail->Host = 'smtp.gmail.com';
$mail->SMTPSecure = "tls"; #remova se nao usar gmail
$mail->Port = 587; #remova se nao usar gmail
$mail->Username = '[email protected]';
$mail->Password = 'suasenha';
$mail->AddAddress($para);
$mail->AddReplyTo($de);
$mail->SetFrom($de);
$mail->Subject = $assunto;
$mail->MsgHTML($mensagem);
$mail->Send();
$envio = true;
} catch (phpmailerException $e) {
$envio = false;
} catch (Exception $e) {
$envio = false;
}
return $envio;
}
?>A função é bem simples de ser usada, testei com meu email do Gmail, você pode configurar com qualquer email que possua SMTP ativo. Basta saber o nome do servidor de SMTP, e trocar na linha:
$mail->Host = 'mail.outrosmtp.com.br'; Para emails que não são Gmail, você precisa comentar ou remover as linhas:
$mail->SMTPSecure = "tls";
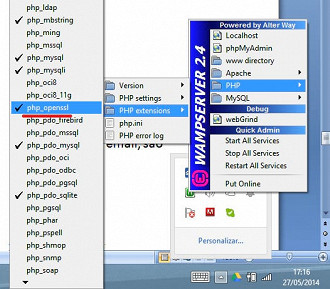
$mail->Port = 587;Estas linhas fazem ser possível enviar com a configuração do Gmail. Lembrando que se você for testar no localhost, é necessário ter ativo openSSL, no wamp, basta clicar sobre ele, depois em PHP -> PHP extensions -> php_openssl, conforme imagem abaixo:

Lembrando que você precisa configurar seu email e senha para ser o disparador do email, são nestas duas linhas:
$mail->Username = '[email protected]';
$mail->Password = 'suasenha';Ao enviar a mensagem, o sistema vai mostrar uma mensagem alertando sobre o envio da mensagem, e o código de envio é o seguinte:
<?
include "funcao.php";
if(strlen($_POST['nome']))
{
if(sendMail($_POST['email'],'[email protected]', $_POST['mensagem'], 'Formulário de contato'))
{
echo "Sua mensagem foi enviada com sucesso!";
}
else
{
echo "Ocorreu um erro ao enviar";
}
echo "<br><a href='index.php'>Voltar</a>";
exit();
}?>Este código foi adicionado dentro do arquivo index.php, na primeira linha, então como o formulário não tem o parâmetro ACTION, que define para onde será executada a ação, ele enviará então para a mesma página, no caso o index.php.
O uso da função sendMail que está dentro do arquivo funcao.php, é o seguinte:
sendMail($de,$para,$mensagem,$assunto)Onde:
- $de: remetente
- $para: destinatário
- $mensagem: texto que aparece no corpo do email
- $assunto: texto do assunto da mensagem
O código é relativamente simples de ser utilizado, você pouco precisará editar ele para funcionar.
O que mais posso fazer?
Você pode adicionar mais campos ao formulário, assim como personalizar a mensagem de aviso de envio do email.
Segue o link para download do projeto para que você teste.
Resumo:
Criamos o arquivo para ver o formulário, o index.php, estilizamos ele com css no arquivo style.css, usamos javascript no index para validar os campos em branco, criamos o arquivo funcao.php para organizar a nossa função de envio e chamar a classe PHPMailer, esta responsável por conectar no SMTP e disparar a nossa mensagem.
Você precisa modificar o arquivo funcao.php com seu email e senha do email para conectar corretamente ao smtp, e precisa no index.php, definir para qual email será disparado o formulário.
Veja abaixo o e-mail em minha caixa de mensagens:

[CURSO]118[/CURSO]

