Tenho visto muitos profissionais tendo dificuldades em determinar a diferença entre um design responsivo e um adaptativo, e com isso ficando na dúvida de qual é a melhor opção para o projeto.
Nesse artigo vou tentar esclarecer essa dúvida de forma clara, tornando mais fácil o processo de decisão e obtenção de melhores resultados e produtividade.
O que é Design Responsivo?
Um design responsivo é aquele onde todo o conteúdo é flexível, se reposicionando conforme o ambiente do usuário, como tamanho da tela, orientação (horizontal ou vertical) e plataforma.
Já foi o tempo em que era necessário ficar criando várias versões do site para atender a diferentes dispositivos de tela, tendo que fazer a verificação do tipo de dispositivo que estava sendo utilizado para o acesso ao site e em seguida redirecionando para a versão correta. Veja a seguir um exemplo de como seria isso:
|
Acesso via PC (Desktop) http://www.seusite.com.br |
Acesso via celular http://mobile.seusite.com.br |
Foi assim por um tempo, mas não precisa mais continuar dessa forma. Já temos condições de desenvolver sites com suporte a navegação amigável em todos os tipos e formatos de dispositivo. Existe uma infinidade de scripts e frameworks que ajudam nesse processo, e os próprio CSS combinado com JavaScript - para aqueles desenvolvedores que não gostam de ficar usando bibliotecas ou frameworks - se combinados corretamente com o HTML, vão gerar o mesmo resultado.
Veja na imagem a seguir um exemplo de design responsivo onde o conteúdo do site vai se adaptando aos diversos formatos de tela:

Design Responsivo
O que é Design Adaptativo?
Um design adaptativo é basicamenteo o que se utilizava a alguns anos atrás, onde tinhamos um conjunto de código para cada tipo de dispositivo que acessava o site. Hoje ele ainda é utilizado quando faz-se necessária limitação de funcionalidades para determinados dispositivos, ou mesmo para atender à parte de marketing, podendo ajudar nos funis de conversão. Veja também: 5 dicas para construir uma grande aplicação web.
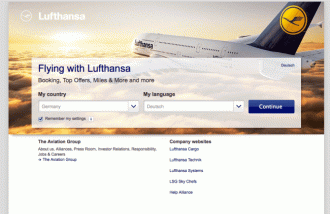
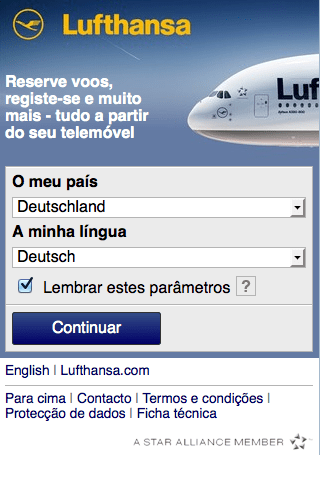
Um exemplo de design adaptativo é o site da Luthansa (www.lufthansa.com). Se o acesso for feito a partir de um PC será exibida uma versão e por mais que você redimensione o browser, nada vai mudar. Agora se você acessar de um smartphone, será feito um redirecionamento para a versão mobile (mobile.lufthansa.com). O mais interessante é que se você acessar a versão mobile a partir de um PC, será exibida uma versão diferente da que é exibida em smartphones. Veja nas imagens a seguir como é o resultado do acesso via PC à versão tradicional e a versão mobile.

http://www.lufthansa.com

http://mobile.lufthansa.com
O adaptativo deu lugar ao responsivo?
Não, se você pensa dessa forma, está enganado. Um não deu lugar pro outro, e sim, devem ser utilizados conforme a necessidade. Nem sempre a melhor solução para um projeto é um design responsivo, pode ser que exista uma campanha de marketing, que precisa obter métricas com base em determinados dispositivos, e quer permitir experiências únicas para cada um desses dispositivos, então nesse caso usa-se o design adaptativo. Agora, se não há essa necessidade e o projeto precisa funcionar bem em qualquer tipo de dispositivo, então o design responsivo é a melhor solução.
Espero que esse artigo seja úteil no seu processo de aprendizado e decisão na hora de definir qual o melhor design utilizar.
Até breve!!!
