Cadastrar uma assinatura para responder seus emails já é uma ótima alternativa pra dar profissionalismo aos contatos empresariais ou acadêmicos. Mas sem dúvidas uma assinatura padrão feita a partir de um HTML, pode ser usada para várias contas e ainda deixar suas mensagens mais estilizadas.
Assumindo que o amigo não manja de HTML como também eu não sou muito chegado, vamos explicar primeiro o que é HTML e o que isso faz. HT = HyperText, M = Markup, L = Language. O HyperText Markup Language é uma linguagem de marcação utilizada para produção de páginas da web. O HTML permite a criação de documentos que podem ser lidos em praticamente qualquer tipo de computador e transmitidos pela internet.
O mais legal é que para produzir um documento em HTML não é preciso mais que um documento de texto simples como o WordPad, Bloco de notas e o Notepad++ que vamos utilizar hoje.
Os códigos utilizados na construção de um HTML são chamados de Tags e indicam o que cada elemento deve fazer na página a ser construída. Através dos códigos em HTML podemos formatar não só texto, como imagens, links e tabelas.
Como criar uma assinatura com HTML?
Bom, agora que já sabemos algumas coisas de programação, vamos ao tutorial de como elaborar uma assinatura bem legal pra você usar no envio de emails. Primeiro é preciso que você tenha o Notepad++ que citei acima (é nele que vamos trabalhar hoje). Você pode fazer download grátis dele aqui no site oficial. Bacana que ele é um software livre.
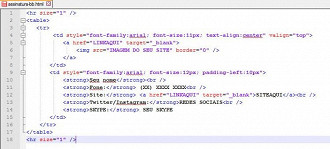
Abra o programa numa guia limpa, copie o código abaixo e cole no Notepad:
<hr />
<table>
<tr>
<td style="font-family:arial; font-size:11px; text-align:center" valign="top">
<a href="LINKAQUI" target="_blank">
<img src="IMAGEM DO SEU SITE" border="0" />
</a>
</td>
<td style="font-family:arial; font-size:12px; padding-left:10px">
<strong>Seu nome</strong><br />
<strong>Fone:</strong> (XX) XXXX XXXX<br />
<strong>Site:</strong> <a href="LINKAQUI" target="_blank">SITEAQUI</a><br />
<strong>Twitter/Instagram:</strong>REDES SOCIAIS<br />
<strong>SKYPE:</strong> SEU SKYPE
</td>
</tr>
</table>
<hr />
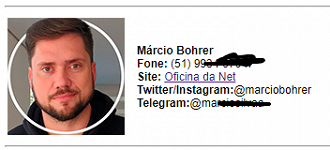
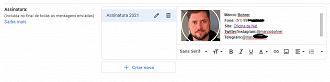
Este código depois de salvo em HTML e aberto em um navegador ficará assim:

Bom, esse molde pode ser alterado por você no Notepad++. Complete o código com os dados que você quer incluir. Alí em "LINKAQUI", "IMAGEM DO SEU SITE" - essa imagem já deve estar hospedada no seu site, afinal, o HTML vai buscar no link que você colou em um endereço da web. Como exemplo vou inserir uma imagem minha e postada um dos muitos hospedeiros de imagens na internet. Que está neste link: https://i.imgur.com/DsHSJKV.jpg
Os outros dados são mais fácil de perceber como preencher, não é mesmo?
Aqui no exemplo você percebeu que incluí o perfil do Twitter, Instagram e Telegram, mas você pode incluir o Facebook, LinkedIn e qualquer outra rede social, bem como outros telefones. Para isso basta copiar uma das linhas e colcar logo abaixo, altere os dados e pronto! Sugiro copiar a linha do "site" para poder colar também o link direto das redes sociais.
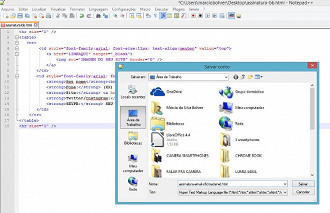
Finalizado o cadastro dos dados, basta salvar em um local organizado e de fácil acesso, mas que também não fique à mostra de qualquer pessoa. Digo isso basicamente para que você não perca o arquivo e ele também não fique atrapalhando sua área de trabalho.

Salvei com o nome: "assinatura-email-2021.html".

Entendendo as Tags
<a> </a> - O fechamento de cada Tag é representado pela barra seguida da tag (serve para todas as tags do nosso código).
- <hr> É uma linha horizontal (no código colocamos size = "1" para que a linha tenha espessura de 1 pixel);
- <table> - Determinamos que a partir dali teremos uma tabela, portanto, tudo que estiver dentro desta tag, estará também dentro da tabela;
- <tr> - TableRow é uma linha que vai delimitar a tabela (note que nesta tag não determinamos nenhuma espessura, portanto, a linha ficará invisível);
- <td> - Esta tag vai formar uma coluna para a tabela; dentro dela determinamos a fonte do texto, a imagem que vamos inserir e o link para o site (caso alguém clique na imagem);
No outro "<td>" teremos os dados da outra coluna, como o seu nome, fone, site, redes sociais e o que mais você precisar;
- <a> - Representa um link (no código determinamos que a imagem será um link para o site);
- <strong> - Marca o texto desejado (o mesmo que negrito ou <b>);
- <a> </a> - O fechamento de cada tag é representado pela barra seguida da tag (serve para todas as tags do nosso código).
Pronto. Agora precisamos ver como usar essa assinatura na conta de email. Vou mostrar de duas formas, uma delas pelo gmail e outra pelo ThunderBird - que é um software livre para administrar contas de email.
Adicionar assinatura no Gmail
Neste tutorial você aprende a inserir uma assinatura no seu Gmail, porém de forma simples, com recursos de texto e nada muito elaborado. É bom você conferi-lo também para saber como fazer.
O procedimento para salvar uma assinatura em HTML no Gmail é bem estranha. Primeiro você precisa abrir o arquivo que a gente criou em um navegador qualquer. No meu caso, usei o Google Chrome. Com a ajuda do mouse, selecione todo conteúdo da assinatura e vá para a o Gmail.
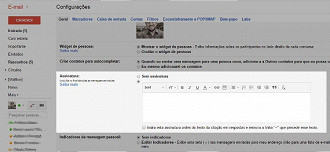
Procure pelo engrenagem e selecione a opção configurações. Na aba Geral das configurações, desça com o scrol até encontrar a opção de assinatura:

Selecione a opção para exibir uma assinatura e ~ pasme ~ cole a assinatura que copiamos lá no navegador.

Pronto. Antes de salvar você pode fazer alterações de dados, etc. Agora é só salvar e conferir se funcionou.
