Antes de iniciar esta leitura, confira os artigos anteriores aqui a seção de Arduino.
É importante que você note que até agora você digitou o Sketch e que uma vez este transferido este sketch para o Arduino nada mais havia a ser feito, a não ser ficar observando o resultado, mas, sem a mínima interferência externa, a partir de agora isto não irá mais acontecer, para que algo aconteça você terá que praticar alguma ação.
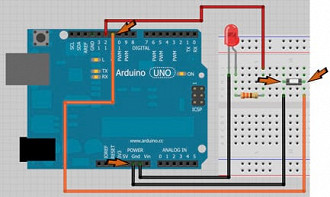
Nesta aula, usando o mesma montagem eletrônica feita para aula passada irá acrescentar um Pushbutton ao circuito como mostrado na figura abaixo e este irá controlar o estado de ligado ou desligado do nosso LED.

Deve ser observado que o botão acrescentado nada mais é que um botão de campainha que quando pressionado fecha o contato formando o caminho que liga a porta digital 12 ao GND, ou seja ao terra e quando liberado abre este caminho não permitindo mais que a porta tenha contato com o GND.
Este botão pode ser retirado de gabinete antigo de computador, pois tanto o liga e desliga como o reset possuem um botão destes ou simplesmente comprada em uma loja especializada, é conhecida com chave tactil. Figura abaixo mostra uma dessas chaves, é muito barato.

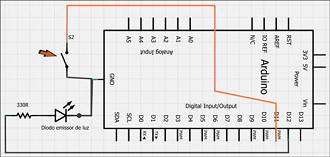
Abaixo o mesmo circuito é apresentado de uma forma técnica e, como pode ser notado a chave usada nada mais é que um interruptor normalmente aberto que que fecha o caminho quando pressionado, note que se você usar dois cabos rígidos ou dois jumpers e quando encostar suas extremidades fará a mesma coisa que esta chave, mas, de uma maneira mais improvisada.
O circuito em si é este, agora, vamos ao Sketch, pois este apresentará mais novidades.

ATENÇÃO: uma vez construído o circuito não fique pressionando o botão pois nada irá acontecer enquanto sketch não for transferido para a placa e sempre existe o risco de ocorrer algum dano na placa de Arduino.
A Programação
O primeiro Sketch
Este, mais simples, apenas ligará o LED enquanto o Pushbutton estiver pressionado e uma vez liberado este LED será desligado e não emitirá mais luz.
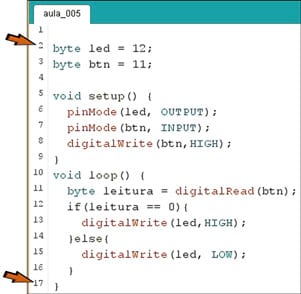
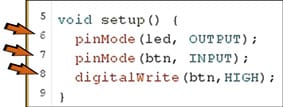
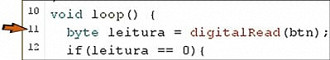
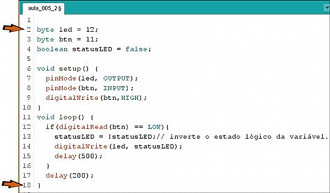
A figura abaixo mostra o Sketch utilizado para este fim, note que ele começa na linha 2 e termina na linha 17.
Entendendo o código
Linha 2: está sendo declarada a variável led que irá ligar e desligar o nosso led e também é atribuído a ela o conteúdo 12 que será a porta digital utilizada para este fim.
Linha 3: está sendo declarada a variável btn e atribuído a ela o conteúdo 11 que será a porta digital que fará a leitura do estado do pushbutton para controle do LED.

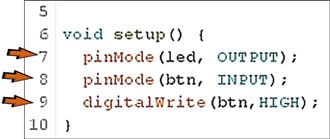
Linha 6: a função pinMode está definindo a porta digital 12 como saída.

Linha 7: a função pinMode está definindo a porta digital 11 como entrada, lembrando que esta é uma das novidades deste código, é ela que fará a leitura do estado do botão.
Linha 8: a função digitalWrite está escrevendo na porta digital 11 um estado de entrada alto, ou seja de 5v. Desta forma este será seu estado normal, 5v.

Resistor de elevação ou pull-up
Toda porta digital no Arduino configurado com entrada não sabe qual é a tensão presente nela, ou seja, existe sujeira ou ruído ali, sendo assim é necessário termos um resistor de elevação, ou seja colocarmos esta porta em estado alto de tensão, no caso isto está sendo via programação como mostrado acima, na linha 8.
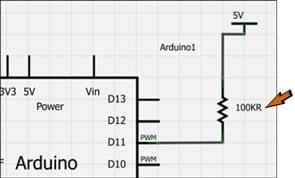
Deve ser observado e está elevação poderia ser feita usando um circuito eletrônico como o mostrado na figura abaixo.

Note que desta forma está sendo garantido que a porta digital 11 configurada como entrada está recebendo uma tensão de 5v, mas uma corrente muito baixa pois o resistor de 100KΩ garante esta corrente baixa protegendo assim a placa de Arduino quando for ligada ao GND e mesmo antes desta conexão.
Note ainda que se estivéssemos usando este circuito como elevação não haveria a necessidade da linha de código 8 mostrado acima, mas o Arduino oferece esta possibilidade evitando assim esta necessidade.
Voltando ao código digitado
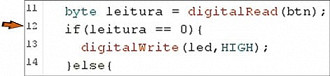
Linha 11: nesta linha está sendo criada a variável de nome leitura que irá receber a leitura da variável btn através da função digitalRead(). Ela, ou seja, a variável leitura ira receber 0 quando o botão estiver pressionado e a porta digita 11 estiver a um potencial de 0v.

Estrutura de tomada de decisão
Seria impossível programar sem estas estruturas que tomam decisões, são elas que executam determinadas ações quando uma determinada situação acontece, ou seja, quando a variável leitura for igual a 0 bloco de códigos da estrutura if que se encontra entre chaves será executado.
Caso esta igualdade não fosse verdadeira, ou seja a variável leitura tiver um conteúdo maior que zero o bloco de códigos da cláusula if será ignorado e o bloco de códigos da cláusula else que se encontra logo abaixo e que também se encontra entre chaves é que será executado.
Note que a cláusula else não é obrigatória, e caso ela não exista nada será feito caso a expressão da cláusula if seja falsa. No segundo exemplo desta aula usaremos uma estrutura if sem a cláusula else.
Voltando ao código digitado
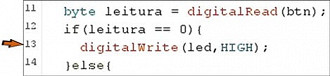
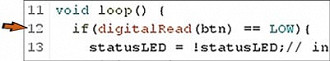
Linha 12: é onde estás sendo criada a estrutura de tomada de decisão if e passo a ela como parâmetro a expressão que se encontra entre parêntese que será verdadeira quando a variável leitura tiver o seu conteúdo igual a zero e logo depois a chave que inicia o bloco de códigos desta estrutura.

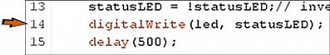
Linha 13: temos o única linha do código do bloco e que irá escrever na porta digital 12 o nível alto, ou seja, acender o led ou também podemos dizer que irá ligar a carga.

Linha 14: temos a chave que encerra o bloco de códigos da estrutura if, na sequência a cláusula else que terá seu bloco de códigos executado caso o parâmetro da estrutura if seja falso e a chave de abertura do bloco de código pertencente a cláusula else.
Linha 15: temos o única linha do código do bloco de códigos de else que irá escrever na porta digital 12 um nível baixo, ou seja, apagar o led, desligar a carga.

Linhas 16 e 17: respectivamente temos a chave que encerra o bloco de código da cláusula else e a chave que encerra o bloco de códigos função loop já nossa conhecida.
Carregando o Sketch
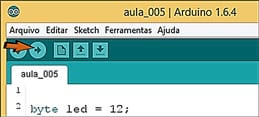
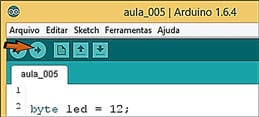
Chegou a hora de transferir (carregar) o sketch para a placa de Arduino. Para tal basta clicar no botão Carregar como indicado na figura abaixo.

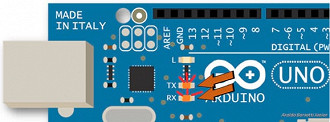
Os dois leds, RX e TX deverão piscar indicando a comunicação. Observe com atenção a figura abaixo.

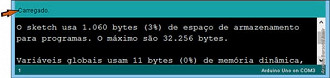
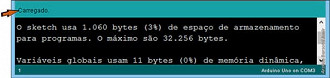
Ao final do carregamento um aviso passa a ser exibido na parte inferior da IDE como é mostrado na figura abaixo.

Resultado esperado, o led passa a acender quando o Pushbutton for pressionado e apaga quando este for liberado.
O segundo Sketch

Este, não é nada mais que uma sofisticação do primeiro, convenhamos que não existe nenhum sentido em manter algo ligado quando um botão de campainha é pressionado usando um placa de Arduino, tudo o que foi mostrado teve o intuito de explicar o funcionamento de um porta digital configurada como entrada e preparada para a leitura do estado de um botão, agora será feita uma alteração no código que ligará o led quando este estiver apagado e o deligará quando este estiver aceso e claro, tudo isto quando o botão for pressionado, ou seja, um mesmo botão irá deligar e ligar o led.
Digitando o Sketch
A figura abaixo mostra o Sket que deve ser digitado, ele começa na linha 2 e termina na linha 18

Entendendo o código
Linhas Linhas 2, 3 e 4: observe que nas duas primeiras linhas não existem novidade alguma, na linha 4 é que se encontra a novidade, está sendo criada a variável de nome statusLED e sendo atribuído a ela o conteúdo false, lembrando que este tipo suporta apenas true ou false.

Linhas Linhas 7, 8 e 9: estas três linhas são exatamente iguais ao Sketch anterior e cabem as mesmas explicações.
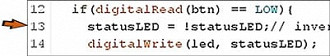
Linha 12: temos a estrutura if que vai verificar se a função digitalRead() está lendo na variável btn conteúdo 0 (LOW) e caso isto seja verdadeiro o seu bloco de códigos que se encontra nas linhas, 13, 14 15 será executado.


Linha 13: A variável statusLED tem seu conteúdo negado, ou seja, se seu conteúdo for falso passa a ser verdadeiro, lembro que é aqui que acontece a mágica, ou seja o led vai estar aceso quando seu conteúdo for verdadeiro e ai quando invertido irá apagar. Na próxima vez que pressionar o botão e este bloco de códigos voltar a ser executado seu conteúdo será falso, quando invertido voltará a ser verdadeiro acendendo o led novamente.

Linha 14: Dependendo do estado em que se encontrar a variável statusLED o led será ligado ou desligado.

Linhas 15 a 18: dispensam maiores explicações por já serem conhecidas.

Carregando o Sketch
Chegou a hora de transferir (carregar) o sketch para a placa de Arduino. Para tal basta clicar no botão Carregar como indicado na figura abaixo.

Os dois leds, RX e TX deverão piscar indicando a comunicação. Observe com atenção a figura abaixo.
Ao final do carregamento um aviso passa a ser exibido na parte inferior da IDE como é mostrado na figura abaixo.


Resultado esperado, o led passa a acender quando o Pushbutton for pressionado e se mantem ligado, quando pressionando novamente este mesmo led passa a ficar desligado e assim sucessivamente.

Nesta aula você aprendeu a usar um Pushbutton para apagar e ascender um led, ou seja a ligar ou desligar uma carga, a partir da próxima aula vamos começar a estudar a comunicação Serial, pois é a partir dela que vamos ligar e desligar uma carga, mas desta vez usando o computador e não mais um botão físico como foi feito nesta aula.
Note que a partir do momento que a serial estiver ligando e desligando uma carga vamos usar o PHP para se comunicar com esta serial e ai sim comandar e desligar uma carga a partir do computador local onde se encontra a placa de Arduino, o servidor Apache, através da intranet, ou seja rede local, e também usando a internet ou seja você vai poder acionar esta carga de qualquer parte do mundo.
Note que temos ainda algum tempo de estudos pela frente, mas com certeza chegaremos lá, ligando e desligando cargas como ventiladores, lâmpadas e outras de qualquer local e em qualquer dispositivo que acesse uma página na Net.
Note ainda que tudo isto será feito passo a passo e com certeza tudo irá funcionar e verá que não é nenhum bicho de sete cabeças, na vida não existe problema grande e sim um amontoado de problemas pequenos que vemos como um todo, se buscarmos resolver estes pequenos problemas um a um o grande problema também será solucionado e é isto que estamos fazendo.
Só para que tenha uma ideia de onde se pode chegar com o Arduino leia o pequeno artigo abaixo.
Computação física, presente ou futuro?
Até o presente momento não tenho a menor dúvida de que o conhecimento de uma linguagem de programação se faz necessário a qualquer indivíduo, assim como, a necessidade de comunicação do computador com mundo físico também o é, ou seja, a Computação Física.
Note que a necessidade do homem se comunicar, ou seja, conversar sabendo o que pedir e como pedir para que ele, o PC, execute determinadas tarefas está cada vez mais presente em nossas vidas e vai continuar crescendo, assim como, a necessidade de comunicação entre computador e o mundo físico, ou seja, o mundo analógico, este mundo real que ocupamos também é crescente.
Este artigo dispensa muita escrita, mas abaixo segue o link de dois vídeos para que leitor possa ver a aplicação do Arduino em mundo real e de alta tecnologia.
O primeiro vídeo é uma matéria apresentada pelo Olhar Digital (entre 2:20 e 2:30) e o segundo link uma matéria apresenta a mais tempo pela TV Cultura em seu programa Matéria de Capa, vale a pena conferir.

No link acima entre 2 minutos e 20 segundos e 2 minutos e 30 segundos aparece a placa de Arduino do lado direito assim como uma placa Bluetooth usada para trabalhar em conjunto com placas de Arduino à esquerda, note que ambas as placas são encontradas para compra no mercado livre e em grande quantidade.
Já no link abaixo é exibido uma reportagem da TV Cultura apresentada (de 13:26 a 13:28) em seu programa Matéria de Capa sobre Nano Satélites e mostra uma placa de Arduino Uno usada no Estados Unidos em Nano Satélite.
A imagem mostrada abaixo é exibida a partir dos 13 minutos e 26 segundos por apenas 2 segundos, mas o suficiente para ver de maneira bastante clara a placa de Arduino Uno.

Não tenho dúvidas em concluir que a Computação Física é o presente e também um processo irreversível, pois não vejo a possibilidade tudo isto ser uma febre de momento, ou seja apenas uma querência humana e sim uma necessidade humana que veio para ficar e a meu ver vai ficar.
[CURSO]124[/CURSO]
