É bem verdade que hoje pouco utilizamos o computador para fazer as coisas. Praticamente usamos o smartphone em quase tudo que desempenhamos no nosso dia a dia. Mesmo assim, a experiência de editar fotografias via Photoshop é, ainda, mais confortável se você o fizer em um desktop. Se você quer ter a oportunidade de fazer isso via smartphone, este artigo tem 5 excelentes opções de editores de imagens.
Uma das solicitações de leitores do site é um tutorial de como transformar uma foto em desenho. Aliás, aqui no Oficina já temos inúmeros tutoriais de Photoshop, é só clicar no link para assinar a seção.
Com o Photoshop aberto, importe a imagem que você deseja transformar em desenho. No meu caso peguei emprestado no google a imagem de uma personagem da série Vikings.

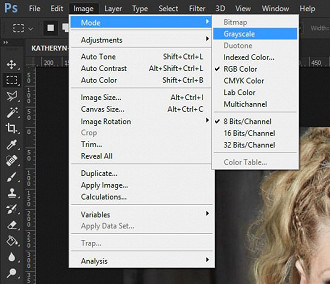
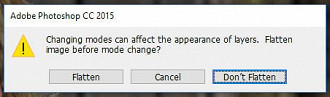
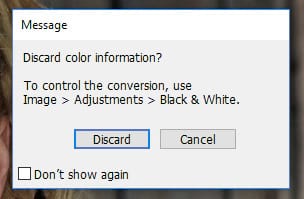
O primeiro passo agora é modificar o modo da imagem, neste caso, Grayscale (tons de cinza); para isso duplique a camada pressionando Ctrl+J e acesse o menu Image > Mode > Grayscale. Ao selecionar o modo, duas mensagens vão aparecer, em uma delas pergunta se você quer achatar a imagem, selecione que não. Na outra simplesmente selecione a opção Discard.



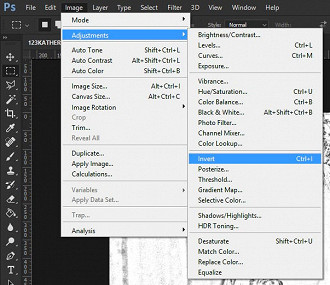
A imagem agora está em preto&branco. Agora acesso novamente o menu Image > Adjustments > Invert. Também dá para pressionar os comandos Ctrl+I para inverter as cores da imagem.

Veja como ficou a imagem até aqui:

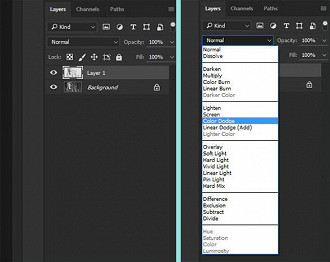
No canto inferior direito do Photoshop você encontra a lista de Layers do nosso projeto. Um pouco acima clique onde está destacado o modo Normal e encontre a opção Color Dodge.

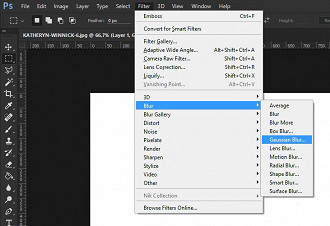
A imagem poderá ficar totalmente branca, mas calma. Na sequência procure o menu Filter > Blur > Gaussian Blur.

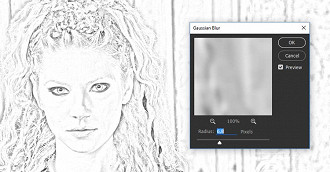
Ajuste o raio dos pixels para seu blur de uma forma que não fique tão "artificial".

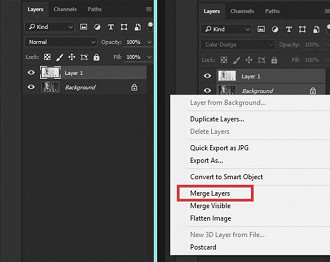
Depois de pronta esta primeira parte, devemos unir as duas camadas que já temos. Selecione as duas Layers e com o botão direito, opte pela opção Merge Layers.

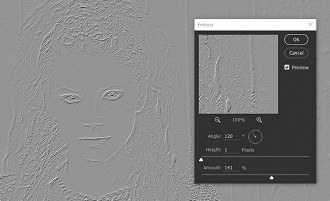
Vamos duplicar a camada remanescente para fazer a segunda etapa de nosso tutorial. O comando é Ctrl+J. Em seguida, acesse o menu Filter > Stylize > Emboss. Na imagem você verá algumas informações que devem ser observadas. A altura (height), por exemplo, deixamos em apenas "1" pixels.

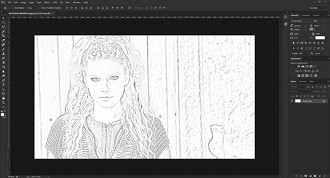
Novamente voltamos ao modo das Layers e selecionamos a opção Lighten. Nosso desenho está quase pronto.

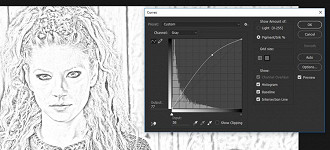
Hora de unir novamente as Layers com o botão direito e a opção Merge Layers. Para finalizar, vamos ajustar rapidamente a luz de nossa imagem para qualificar o resultado final. Ao pressionar os comandos Ctrl+M, você abre uma janela para alterar as propriedades de luminosidade através de curvas. Faça os ajustes da forma que achar melhor.

Vou colocar abaixo o resultado final e mais dois exemplos para apreciação.



Lembro que a perfeição vem com a prática constante, então exercite seus conhecimentos e bom trabalho. Um abraço.
