Estava esses dias desenvolvendo um game rpg web, com todas as funcionalidades para jogar via smathphone e através de site responsivo, porém achei necessário acessá-lo por aplicativo, até mesmo porque atualmente existem mais acessos em site via smathphones do que propriamente via PCs. Sendo assim desenvolvi um aplicavo Android que buscasse especificamente o meu game rpg web dentro da aplicação, achei bem interessante e vou compartilhar com vocês.
Android Studio
Primeiro precisamos do Android JDK, um compilador e desenvovedor Android instalado na máquina onde será desenvolvido o app. Para isso, acesse o seguinte link. Baixe a versão mais recente; a instalação é muito fácil.

Criando seu projeto de app
Abra o Android Studio, clique em File>New>New Project.
1º Janela: Coloque um nome na sua aplicação, no meu projeto coloquei como nome "MeuApp". Coloque o que melhor agradar você e clique em Next;
∟ 2º Janela: Nesta janela selecione a menor versão android disponivel, no meu caso a versão utilizada foi a 4.0.3, clique Next;
∟ 3º Janela: Selecione o layout para sua aplicação, deixe na padrão mesmo, clique Next;
∟ 4º Janela: Colocar um nome na Activity Name, deixe na padrão mesmo, clique em Finish para finalizar a criação do projeto.

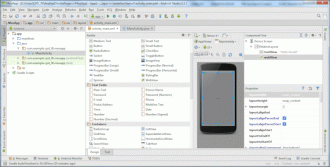
O programa vai abrir o "MainActivity.java" e o "Activity_main.xml", clique na guia do "Activity_main.xml", troque de "Text" para "Desgin", exclua a tag "TextView" que aparece no smartphone, depois clique na Widgets "WebView", posicione o mouse sobre a tela do smartphone de modelo, e araste ate preencher toda a tela.
Veja como ficou na imagem abaixo:

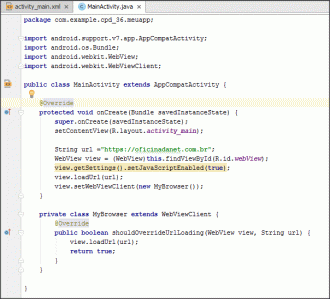
Pronto. Agora clique na guia "MainActivity.java" e inclua logo abaixo da linha setContentView(R.layout.activity_main) os seguintes codigos:
String url ="http://oficinadanet.com.br";
WebView view = (WebView)this.findViewById(R.id.webView);
view.getSettings().setJavaScriptEnabled(true);
view.loadUrl(url);
view.setWebViewClient(new MyBrowser());
}
private class MyBrowser extends WebViewClient{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}O sistema vai pedir para adicionar algumas bibliotecas, clique em sim. Seu codigo ficará assim:

No projeto locatilize "manifests > AndroidManifest.xml", abra o arquivo e adicione a linha abaixo logo após o package:
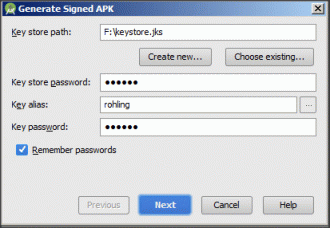
<uses-permission android:name="android.permission.INTERNET" />Está linha é responsavel por liberar acesso da internet ao aplicativo. Seu aplicativo está pronto, temos que gerar o arquivo android APK para instalação, vá ate o menu "Build>Generate Signed APK..."

Caso seja sua primeira aplicação você vai precisar de uma assinatura, clique em Create new para criar, caso contrário selecione a sua já existente, de Next e Finish para assinar e criar a aplicação. Se tudo deu certo você verá a mensagem abaixo.

Clique em Show in Explorer para abrir a pasta onde está o arquivo apk assinado, envie para seu smartphone e instale. Pronto!





