Com tantas ferramentas e técnicas para conhecer, muitas vezes torna-se difícil para designers e desenvolvedores acompanharem seus projetos e gerenciar seus trabalhos. Uma das coisas que devemos levar em consideração no fluxo de trabalho diário são as facilidades que a internet nos proporciona. Geradores online podem ser extremamente úteis para a criação de pequenos detalhes.
Apresentarei um recurso muito interessante e de fácil manuseio que podemos adotar no desenvolvimento de ferramentas para web. O CSS Generator é uma ferramenta útil, gratuita e online que pode ajudá-lo a reduzir o tempo na criação de botões sem o uso de imagens e disponibilizando o código em CSS para implementação.

Figura 1 - apresentação do botão
Painel de controle dos estilos
Neste painel configuramos as propriedades do CSS e quando gerado o código será dado suporte aos navegadores Mozilla (Firefox), Webkit (Safari / Chrome / Konqueror), o Opera e o IE9. Embora o navegador Mozilla e Webkit ainda exija a inserção dos prefixos -moz- e -webkit- (nota Mozilla Firefox 4.0 + não requer mais o -moz- prefixo).
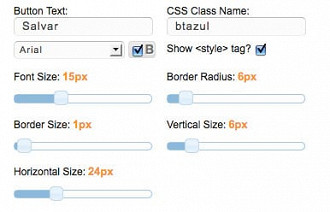
1a Parte - Criando o elemento
- Button Text - Valor que será incluído no botão;
- CSS Class Name - Nome da classe que será inserida no código;
- Font - Família da fonte;
- B - Inserir a fonte em negrito;
- Show style tag? - Apresentação ou não da tag style no código;
- Font Size - Tamanho da fonte;
- Border Radius - Arredondamento da borda;
- Border Size - Espessura da borda
- Vertical Size - Altura;
- Horizontal Size - Largura.

Figura 2 - Criando o elemento
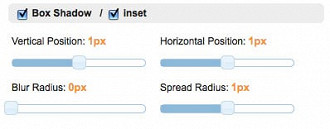
2a Parte - Propriedade da Sombra
Quando assinalada esta propriedade permite aos designers facilmente implementar sombras múltiplas (externo ou interno) nos elementos especificando valores para cor, tamanho e blur. É um efeito muito interessante e de grande utilidade já que substitui imagens.
- Vertical Position - Eixo vertical para o posicionamento da sombra;
- Horizontal Position - Eixo horizontal para o posicionamento da sombra;
- Blur Radius - Efeito de ofuscamento;
- Spread Radius - Aumenta o efeito da sombra sem criar ofuscamento.

Figura 3 - propriedade da sombra do elemento
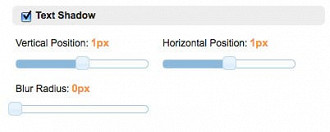
3a Parte - Propriedades da sombra do texto
Essas propriedades do CSS podem tornar o texto mais legível se o contraste entre o primeiro plano e o fundo for pequeno.
- Vertical Position - Eixo vertical para o posicionamento da sombra;
- Horizontal Position - Eixo horizontal para o posicionamento da sombra;
- Blur Radius - Efeito de ofuscamento da sombra;

Figura 4 - propriedade sombra do texto
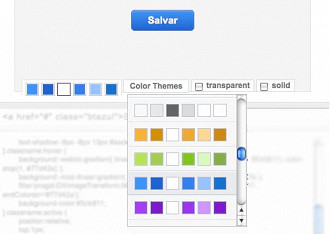
4a Parte - Paleta de cores
Para facilitar a adequação ao seu layout, a ferramenta proporciona a opção de temas pré-definidos, no quesito cor, além da possibilidade de colocar transparente ou sólido o botão.

Figura 5 - Paleta de cor
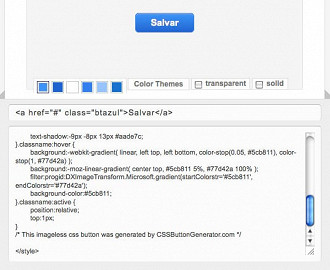
Após toda a etapa de configuração do botão, podemos verificar o código gerado clicando no botão, conforme figura abaixo.

Figura 6 - código gerado
Autor: Mauricio Mello é Diretor de Novos Negócios na empresa Proevo Soluções em TI - www.proevo.com.br




