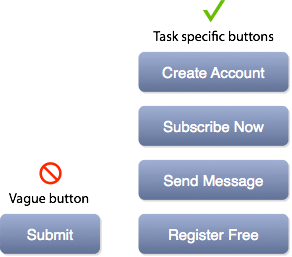
Quando você vê um botão de "submit" em um formulário, o que lhe vem à mente? Pode-se facilmente argumentar que, ao clicar no botão, as informações do usuário são enviadas ao sistema para processamento. Um botão de "submit" descreve o que o sistema faz, porém não diz o que o usuário está fazendo.
Quando os usuários preenchem um formulário, eles estão envolvidos em uma tarefa. O botão do formulário deve informar qual é essa tarefa, para que os usuários saibam exatamente o que acontece quando clicam nele. Um botão que descreve a tarefa ao usuário informa que o formulário se concentra em realizar essa tarefa específica. Quanto mais focado for seu formulário for, mais provável que os usuários vão preenchê-lo por completo.
Um botão que diz "submit" dá aos usuários a impressão de que o formulário não é focado em nenhuma tarefa específica. Ele também dá a impressão de que seu site não possui uma interface amigável, pois você está falando de uma forma técnica que a maioria dos usuários não está familiarizada. Se esta é a impressão que as pessoas têm quando preenchem o seu formulário, você pode apostar que está perdendo alguns usuários no processo.

O botão de seu formulário deve descrever exatamente o que o usuário está tentando fazer. Por exemplo, se for para criar uma nova conta, um botão que diz "Criar Conta" informa aos usuários que, ao clicar no botão, uma conta será criada. É uma tarefa clara e específica. Se no botão estiver escrito "submit", os usuários provavelmente vão questionar o que acontece quando clicarem nele. Isso cria um nível de incerteza para os usuários que os designers podem facilmente evitar simplesmente usando um botão que descreve o resultado da tarefa do usuário.
Apesar de botões "submit" não serem mais tão predominantes hoje quanto eram antigamente, eles ainda existem em alguns formulários. A boa notícia é que corrigi-los é simples. Não requer nada mais do que rotular o botão com uma tarefa específica. Pode não parecer uma grande diferença no início, mas quando você descobrir que mais usuários estão concluindo seus formulários você vai saber que um botão com ação clara e focada funciona melhor.
--
UX Movement, escrito por Anthony Tseng
