Para uma loja de E-Commerce, todo usuário que visita o site é um potencial cliente. Uma loja de E-Commerce de sucesso é aquela que converte um alto número de visitantes em compradores. Todo mundo quer uma alta taxa de conversão. Mas conseguir isso envolve mais do que apenas otimizar uma página. Para ter uma alta taxa de conversão, você precisa otimizar o processo de compra, e isso começa com a página de categorias. Esse artigo é o primeiro de uma série de artigos sobre como otimizar cada página no processo de compra para uma melhor taxa de conversão.
Todos os sites de E-Commerce têm um funil de conversão
Outra maneira de descrever o processo de compra é "funil de conversão". Esse é um termo técnico usado no campo de E-Commerce para descrever uma série de passos ou ações que um usuário precisa fazer em um site antes de ser convertido em venda. A maioria das conversões começam por alguém acessando a sua home page, ou por alguém caindo em uma página de categoria por um motor de busca. Muitos sites de E-Commerce vão obter muito tráfego vindo de motores de busca. É por isso que é importante para montar a sua página de categorias em algo fácil para os usuários acharem os produtos que eles estão procurando e se aproximarem da compra.

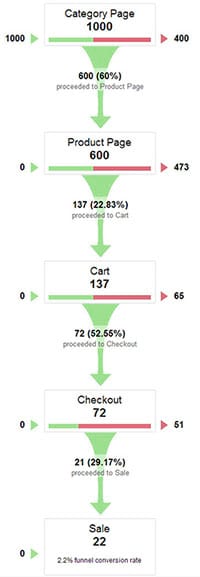
Nesse gráfico de análise, você pode ver como um funil de conversão funciona. Mil pessoas começam na página de categorias, 600 vão para a página do produto, 137 adicionam ao carrinho, 72 fazem o check-out e 22 completam a compra. Note que não são todos usuários que vêem uma página em particular que vão terminar em uma venda. O objetivo de cada página é mover os usuários através do funil de conversão. Melhorando qualquer uma das páginas no funil de conversão, você pode aumentar sua taxa de conversão.
O objetivo da página de categorias
O funil de conversão começa com a página de categorias. Essa é a página que a maioria dos usuários vê. O objetivo da página de categorias é levar o máximo de usuários possível que vêem essa página para a página do produto que eles estão procurando. Para fazer isso, você precisa otimizar a página de categorias para que os usuários possam ver e procurar produtos de uma maneira fácil e intuitiva. Sua página de categorias não deve fazer os usuários irem para uma página de produto para checar se é o produto em particular que eles querem. Ao invés disso, a visualização e o layout dos produtos na página de categorias deve ser claro o suficiente para que os usuários possam achar os produtos que eles querem sem fazer trabalho extra.
Grid View ou List View
A primeira coisa que você precisa decidir na sua página de categoria é qual método de visualização vai funcionar melhor para os produtos que você está vendendo. É uma lista ou uma grade? Grades são boas quando uma imagem explica a maioria das perguntas das pessoas, e somente uma pequena quantidade de texto é necessária. Listas são melhores quando mais informações são necessárias para os usuários distinguirem os produtos. Abaixo uma comparação de grade versus lista.
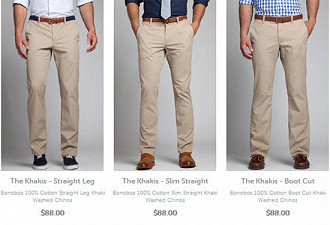
Grid Views
Benefícios:
As imagens por si só podem passar toda a informação que as pessoas precisam para distinguir os produtos. Você pode ajustar e apresentar mais produtos por página, fazendo com que os usuários não tenham que navegar e procurar muitas páginas, economizando tempo e esforço.
Desvantagens:
Quando imagens ruins são usadas, isso pode afetar o julgamento do usuário porque eles só podem comprar o que eles vêem. Com uma lista em grade, a alta qualidade das imagens é crucial para as vendas.
Exemplo:

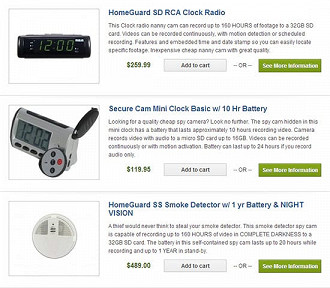
List View
Benefícios:
Quando imagens não são suficientes para distinguir os produtos e mais informação é necessária, uma lista lhe oferece espaço para apresentar mais detalhes sobre o produto. Porém, você ainda tem um espaço para mostrar uma imagem. Uma lista pode também dar fluxo e direção quando navegando.
Desvantagens:
Você não pode mostrar muitos produtos por página, caso contrário você vai sobrecarregar os usuários. Usuários normalmente realizam um filtro e procuram o que querem. Criar uma descrição detalhada para cada produto do catálogo inteiro pode levar um bom tempo.
Exemplo:

Classificando e filtrando produtos
Usuários precisam de paginação para navegar entre produtos. Porém, você não pode contar com ela como o único caminho para que os usuários procurem seus produtos No relatório de experiência de usuários do Nielsen Norman Group, eles concluíram através de testes que usuários tipicamente não observam mais do que a segunda ou terceira página. Isso significa que se você tem muitos produtos, você precisa de uma maneira para trazer os produtos que eles estão procurando para cima ou ajudá-los a filtrar aqueles em que não estão interessados.
Classificando
Classificar é reajustar a ordem em que um grupo de produtos são exibidos. Por exemplo, se você tem um conjunto de carros que você está olhando, você pode classificá-los pelo preço (do mais baixo ao mais alto). Quando você está decidindo qual critério de classificação você deve usar, você pode começar com os padrões:
- Ordem alfabética
- Preço
- Data
- Mais populares
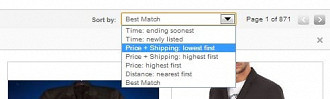
Porém, existem outros que você pode usar que são específicos para seu nicho. Por exemplo: o Ebay entende que as pessoas podem querer achar produtos que estão acabando ou recém-listados. Essa ordem de classificação é específica para os leilões de produtos do Ebay.
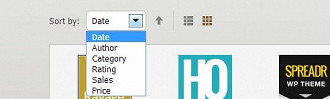
Você também precisa considerar se você vai incluir um botão em separado para subir e descer os resultados ou se você vai incluí-lo como opção para os usuários classificarem. Por exemplo: o Ebay põe "Preço + Frete: menor primeiro" e "Preço + frete: maior primeiro" como duas escolhas na lista dropdown.

Enquanto isso, a Themeforest escolhe por botar uma seta ao lado de "Data" para que os usuários escolham uma ordem ascendente ou descendente apenas clicando no botão. Ambas são boas opções, mas o Ebay pode ter um método melhor porque oferecer isso em uma lista é mais claro para os usuários.

Filtrando
Classificar não é a única maneira de você ajudar os usuários a acharem os produtos que eles querem. Você também pode ajudá-los a diminuir suas escolhas de produtos, oferecendo-lhes filtros. Filtrando é quando você quer apenas ver produtos que possuem um determinado critério. Por exemplo, escolher ver apenas carros vermelhos vai filtrar para fora todo o resto dos carros que não são vermelhos.
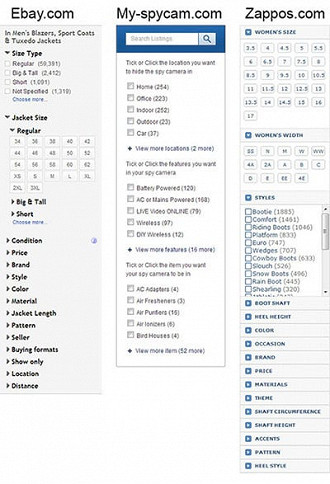
O Myspycam filtra suas câmeras de espionagem por itens como um relógio ou um detector de fumaça, por locais como uma casa ou escritório e por recurso, como detecção de movimento ou gravação de som. Tudo que o usuário precisa fazer é marcar a checkbox ou clicar no link. Você pode notar também que as categorias mostram quantos produtos estão dentro de cada uma. Isso permite ao usuário saber quantos produtos vai obter antes de clicar. Lembre-se que o objetivo de uma página de categorias é ajudar os usuários a achar o que eles querem sem desperdiçar cliques para a página do produto para ver se é o que eles querem.

Suas opções de filtro vão depender dos produtos que você está vendendo. Ambos Ebay e Zappos estão vendendo roupas, então seus filtros são por tamanho, cor, estilo e assim por diante. Quando você analisar seus próprios produtos, pense como as pessoas vão olhar para eles. Tente dar aos usuários filtros com critérios específicos de produtos que vão ajudá-los a se movimentar mais rapidamente através da compra.
Um estudo de caso mostra que adicionar filtros de produtos ao lado esquerdo pode aumentar sua taxa de conversão. Porém, outro estudo mostra que você deve evitar colocar filtros em áreas que interferem na apresentação do produto, pois isso diminui a taxa de conversão.
Sempre lembre de testar seu design
Todas essas maneiras são para ajudar o usuário, mas você precisa testar o que faz na realidade! Existem dois métodos: testes de divisão e testes de usabilidade. Você pode pensar neles como testando antes e depois. Com testes de usabilidade que você pode testar sua nova página de categorias com usuários reais. Abaixo está um bom vídeo de Steve Krug em um teste de usabilidade. Você pode ver como eles usam e sabem se está funcionando ou não. Veja o que você perdeu ou negligenciou. Eu recomendo isso fortemente antes de botar sua nova versão no ar. Talvez recrute alguns dos usuários de seu site para fazer o teste com você sobre a nova versão.
O outro é o teste de divisão, ou teste A/B, neste caso, é muito mais difícil porque seriam divididos caminhos de testes em vez de uma simples mudança no site. Eu não posso entrar em detalhes de como, mas o teste de divisão vai lhe dar a prova estatística de o que foi que você fez que aumentou a taxa de conversão da página. Se você está trabalhando na página de um cliente, você deve ser capaz de mostrar-lhes como o seu trabalho tem melhorado a eficácia de seu site.
Movendo de categorias para a página do produto
A melhora na sua taxa de conversão é feita através de melhoras de cada página no processo de compra. Otimizando a sua página de categorias para ajudar os usuários a achar os produtos que eles estão procurando vai aumentar as chances de eles se moverem à página de produto. Porém, isso não acaba aqui. O próximo artigo nessa série vai lhe mostrar como otimizar a página de produtos para que os usuários se movam pelo funil de conversão até a venda.
--
Artigo original (em inglês): UX Movement, escrito por Kris Kayyal
--